【08/24勉強会】魅力的なアイキャッチ作りを通してツールの使い方を学ぶ回

△勉強会の様子△
ツールの使い方や、デザインのポイントなど、断片的な知識のみを吸収しても中々身にはなりません。
それは、知識が「点」としてしか捉えられず、「線」にならないから。。。
思い返せば私自身も10年くらい前にデザインの勉強を始めて、色んな講義を聞いたり本を買ったりしましたが、ほとんど途中で挫折しました。
結局、今仕事で活きているノウハウや知識は全部「現場の実践で身についたもの」な気がします。
実際に作品を作らないといけない状況で、ノウハウやコツを調べたり、見聞きしたり、教えを請うたりして、あーだこーだ悩んでトライアンドエラーをして染み付いたのかな、、と
知識はインプットして、アウトプットして、つまずいて、考えて再びアウトプットすることで「点」だったものが繋がって「線」になり、さらに別の知識や経験と合わさって「面」になります。
まー、小難しいこと述べたけど、要は習うより慣れろ、
「実際にやってみた方が早えじゃん」
ってことで
今回の勉強会は実際にツールを使って「アイキャッチ」画像を作ってみることで、デザインのポイントやら何やらを体感に落としてもらうことにしました!
▼使ったツールはコチラ▼
[kanren postid=”337″]
背景とベースを作る
【この動画で学べること】
- 画像の切り抜き方
- パスの使い方
- レタッチツールのレイヤーの概念

▼関連記事はコチラ▼
[kanren postid=”467″]
ベースに文字を載せる
【この動画で学べること】
- 画像に文字を載せる方法
- 文字にフチを作る方法
- 文字に影をつける方法
- 文字を扱う上で気をつけること【プロとアマの違い】

▼関連記事はコチラ▼
[kanren postid=”624″]
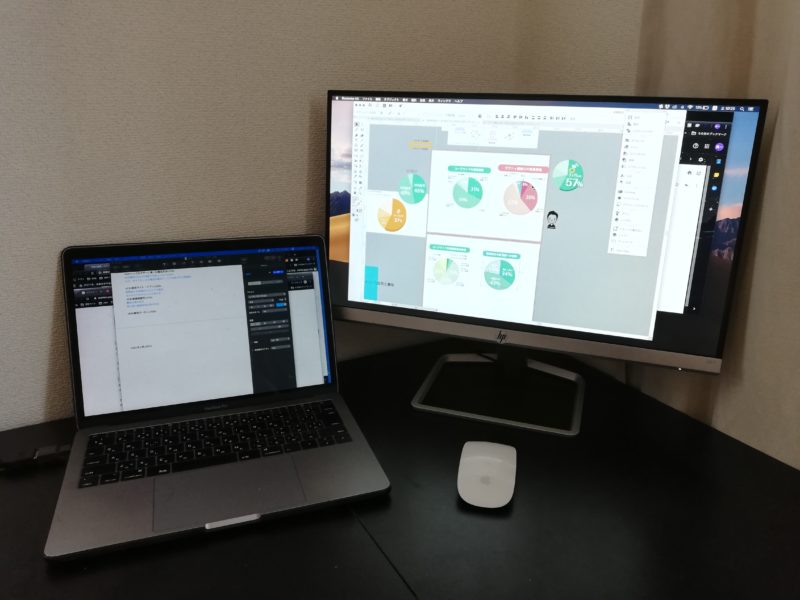
p.s.全然関係ないですが、ノート一台での作業はやっぱりしんどい
[box class=”box11″]
- 調べ物してるうちに、どこまで作業していたか忘れる
- アプリケーションの切り替えがめんどい
- 画面切り替えで集中力が切れる
[/box]
という現象が発生していたのでデュアルモニターにしました笑

作業快適すぎます(^。^)
そして、ガジェット増やすとモチベーションが上がりますね笑
これからゴリゴリと作業進めていきます!
では!