「ボタンに見える」ボタンの作り方

こんなことありませんか?ありますよね?笑
これは、当然ながらCTAやリンクのボタンのデザインに問題があるわけです。
私が思うに「ボタンぽい」ボタンを作るのが苦手な人って多い気がするんですよね。
かくいう私も、某ネットビジネス塾で受講生の前でサイトの公開添削を受けた時に、自信満々で作ったボタン(CTA)を設置したドヤ顔で提出した時に
「これボタンに見えないです。取ってください」
と、バッサリ行かれたことがあります笑
と、いうことで、今回は「ボタンぽいボタン」を作るコツを伝授します。
とりあえず実例から学ぶ
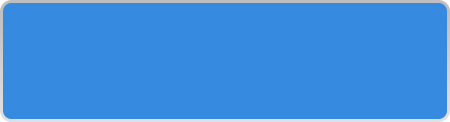
先日、あるメンバーのサイトのリンクボタンを作成する機会がありました。
とのこと 、、それがこちら

おそらく、これではクリックされないでしょう。。。
と、いうより「ボタン」と認識されずにスルーされてしまいますね。
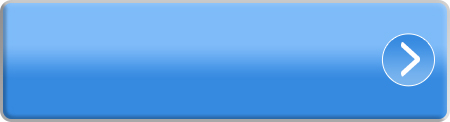
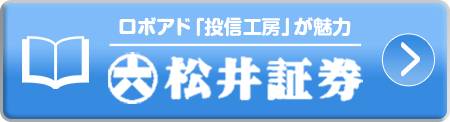
で、私が作成させて頂いたのが下記のボタンです。

どうでしょう。手前味噌すぎてキモいですが、一気にボタンぽくなりましたよね。
オーソドックスなデザインですが、これなら、カチカチとクリックされまくるでしょう笑
この2つの違いは、デザインがダサい、デザインがかっこいいということではありません。
キモは「ボタンっぽいボタン」の形をしているということです。
ボタンぽい形とは?
では、肝心のボタンぽい形とは、どんなものでしょう。
「ボタンぽい形」の要素を因数分解して考えてみましょう。
【ボタンぽいデザインの要素】
- 背景との境がくっきりしている
- 立体感
- 右向きを感じさせる要素
- 文言は一目で認識できる程度
- 【応用】マウスオーバーで色が変わる
言われて見れば「なるほど」って内容かもしれませんが意外とできてないひと多いんですよね。
では順番に解説していきますね。

背景との境がくっきりしている
まずはボタンである以上、前提として、背景との差別化が必要です。
特にwebサイトでは顕著ですが、「流し読みをされてしまう」メディアです。
そのため、ボタンと背景が馴染んでしまうと、そのまま認識されずにスクロールされてしまうんです。
それを防ぐために、ボタンと背景をしっかりと区別してあげる必要があります。
- しっかりと線で囲む
- 地にハッキリとした色をつける
などの工夫が必要です。

まずはベースに視認しやすい色をつける
立体感を出す
次に重要なのは立体感です。
ボタンって「押す」ためのものですよね。
だから、視覚的にも「押せる感じ」が必要なのです。
じゃあ、「押せる感じ」の正体は何かというと
- 陰影などの立体感
- ドロップシャドウ
などです。

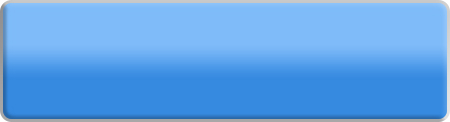
立体感を加える
上の画像は、ボタンに縦のグラデーションをつけたあとに、
ちょっと高度ですが「エンボス効果」という、ボタンが盛り上がって見えるエフェクトをつけたものです。
だいぶ「押せそう」になってきましたね笑
なお、初心者の方にはグラデーションをつける時に、両端の色の明暗に差をつけすぎてしまう方が多いです。
これをやってしまうと、今度は浮きすぎて目に痛くなって素人ぽっくなります。
上の画像くらいの明暗差を目安にしましょう。
[box class=”box2″]
最近はフラットデザインが流行ってますよね。
▼フラットデザインのボタンの例▼
[center][btn href=”http://#” class=”flat2″]フラットデザイン[/btn][/center]
アプリもサイトもPCのソフトも、インターフェイスはフラットデザインが多いです。
ウィンドウズのUIとかはまさにフラットデザインですよね。

ウィンドウズのUI
確かに、フラットデザインはかっこいいですし、私も大好きです笑
ですが、サイトビジネスにおいて「クリックさせて売り上げに繋げる」を目的にした場合はソリッドデザイン(リッチデザイン)のボタンを採用することをおすすめします。
[/box]
右向きを感じさせる要素
さてさて、どんどんいきますよ!
立体感のあるベースを作って、「押せそう」感を醸し出せたら
次は、「右向き感」を出していきましょう。
って思う方もいるかもしれませんね。
なんでと言われても、一般的な人の共通認識として、右向きの矢印に「次へ」という認識があるんですよね。
多分これは、もともとWEBページの文章が大体横書きであること、そして横書きの本のページ送りが右ということから自然にこういう認識になっていったんだと思います。

>記号をつけて右向きの感じを出す
はい、上記の画像のように右側に「>」記号をつけることで、押すと右に動きが発生するような「右向き感」が出ましたね。
これで、もうほとんどボタンですね。
ボタンに書く文言は一目で認識できる程度
さて、最後に文言を載せれば、押すと何が起きるボタンなのかがわかります。
この時に載せる文言は長くせずに、ぱっと見で認識できる量の文言にしましょう。
文字ですが、読んでわかるのではなく、見てわかるイメージです。

上記のボタンは、文章自体は長いですが文字の大小をつけることで、ぱっと見で「クリックすると松井証券のページに飛ぶんだな」と認識できるようにしています。
仮に、全ての文字の大きさが均一だと読まなくてはいけなくなりますよね。
メリハリは大事です。
【応用】マウスオーバー時に色が変わるようにする
さて、ここまでで、ビジュアル的にはボタンとして完成しています。
ただ、最後にもうひと押しして起きましょう。
ボタンにマウスオーバーした時に、色が変わったり微妙に凹むモーションをつけると、なお一層ボタンっぽく見せることができます。
特に、色を変えると「お、この画像クリックできるぞ」直感的に認識させることができます。
▼WPテーマを変更したため一時的にCSSが効かなくなっています、後ほど修正します▼
[box class=”box2″]
▼マウスオーバーすると半透明になるようにしてみた▼
ちなみに、下記にこのエフェクトに必要なコードを載せておきましたので、よかったらマネしてみてください。
[box class=”box11″]
-ms-filter: “alpha(opacity=70)”;
}
[/box]
まとめ
はい、ということで今回は「ボタンに見えるボタン」ということで、オーソドックスなボタンのデザインを通して作り方のコツをお伝えしてみました。
人にはみんな「◯◯っぽい」という共通の認識があります。
この認識を無視したデザインをしてしまうと、一気に意図が伝わらなくなってしまうんです。
日本語と英語で会話をしているようなものですよね。
独自性を出すデザインならば、自分の好きなようにデザインしたらいいですが、ビジネスにおけるデザインはあくまでコミュニケーションです。
なので、ボタンを作成するときは100人が見て100人が「これボタンだ」と認識できるデザインにしましょう。
と、いうことで今回はこんな感じで
では!