【初心者・ノンデザイナー向け】デザインするときに注意しないと“絶望的”にダサくなるポイント10選

これからデザイナーを目指す初心者や、自分で画像を作らないといけないブロガーやアフィリエイター、飲食店オーナーなどが自分でデザインをすると
となることが結構あるあるだと思います。
物を作る経験があまりなく、抑えどころと言うか
「ここに気をつければイケる」という感性が身についていないため仕方のないことです。
そこで、この記事では「これをやったら絶望的にダサくなる」というデザインのタブーポイントを解説していきます。
反対に言うとここに気をつけていればある程度の見た目の物は作ることができるようになります。
それではいってみましょう!
“ここは外しちゃダメ”デザインの抑えどころ10選
冒頭で書いたように、初心者がデザインをする時にどうしても“コレジャナイ感”が出てしまうのは、デザインの抑えどころを知らないことが原因です。
デザインには「ここ気を使えばある程度キレイに見える」というポイントがあります。
こうして記事を書くために「普段何をやってるんだっけ、、、」と毎日の仕事を振り返ってみても、やっていることの9割はこのポイントを徹底することだったりするんですね。
逆に言うとここに気をつけるだけで、サクッとそれなりのものができてしまいます。
この抑えどころを順番に解説していきますね。
【デザインの抑えどころ10選】
[2col-box]
[2-left]
- カーニング
- 文字のウエイト
- 無意味な明朝体
- ドロップシャドウ
- 謎の立体感
[/2-left]
[2-right]
- 余白恐怖症
- 色の使いすぎ
- 原色を使いすぎる
- ダサいグラデーション
- どこに揃えているのかわからない
[/2-right]
[/2col-box]
それでは順番にいってみましょう。

カーニング(文字間)
初心者が陥る1番あるあるなダサポイントが「カーニング(文字間)」です。
文字間とは読んで字のごとく、文字と文字の間の隙間のことで、この間の間隔を調整することを「字詰め」「カーニング」と言います。
え、なにその地味な作業、、そんなん意味あんの?
と、思う人もいるかもしれませんねw
ですが、このように文字をしっかりと扱えるかどうかがデザイナーとそうでない人との大きな差だったりします。
文字はそれぞれ不規則な形をしています。
そのため、そのまま並べると、文字と文字の間にばらつきが生まれてしまい、不自然になってしまうんですね。
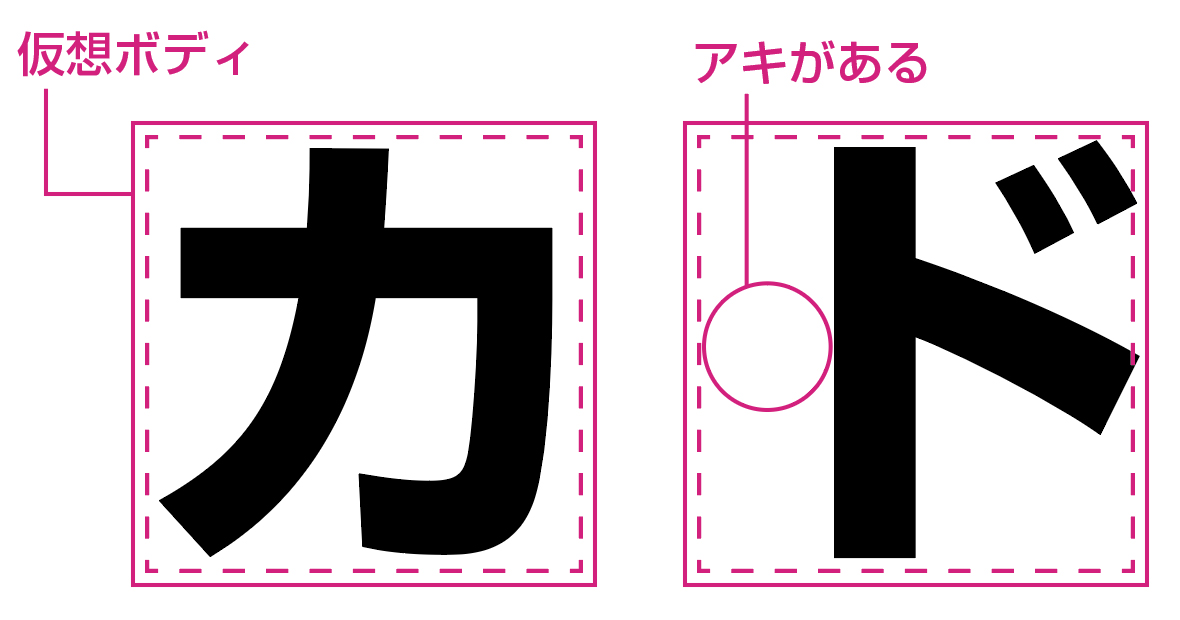
特に日本語のフォントは「仮想ボディ」という正方形をベースに作られているため文字と文字の間隔が不規則になりがちです。
「り」「し」「く」「ト」など、細長い形状の文字が特に文字間が開きやすいので注意しましょう。

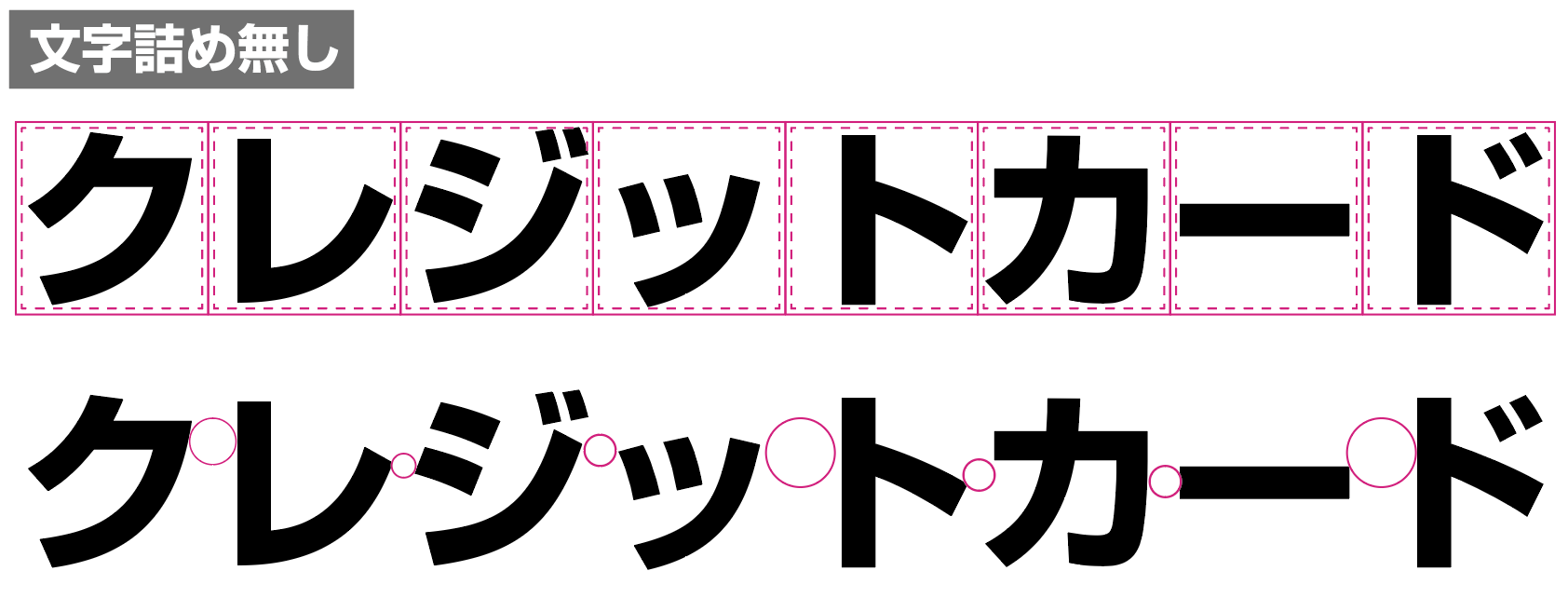
▼打ちっ放しだと文字の間隔が不規則に▼

上図は何も調整をせずにただ文字を打っただけのものですが、見てわかる通り文字間がガタガタです。
これはかなり違和感がありますねぇ、、、w
雑誌や記事の本文など、文字数が多いところはそのままにすることがほとんどですが、キャッチコピーや看板の文字などは文字間を調整するのが必須です。
【解決法】
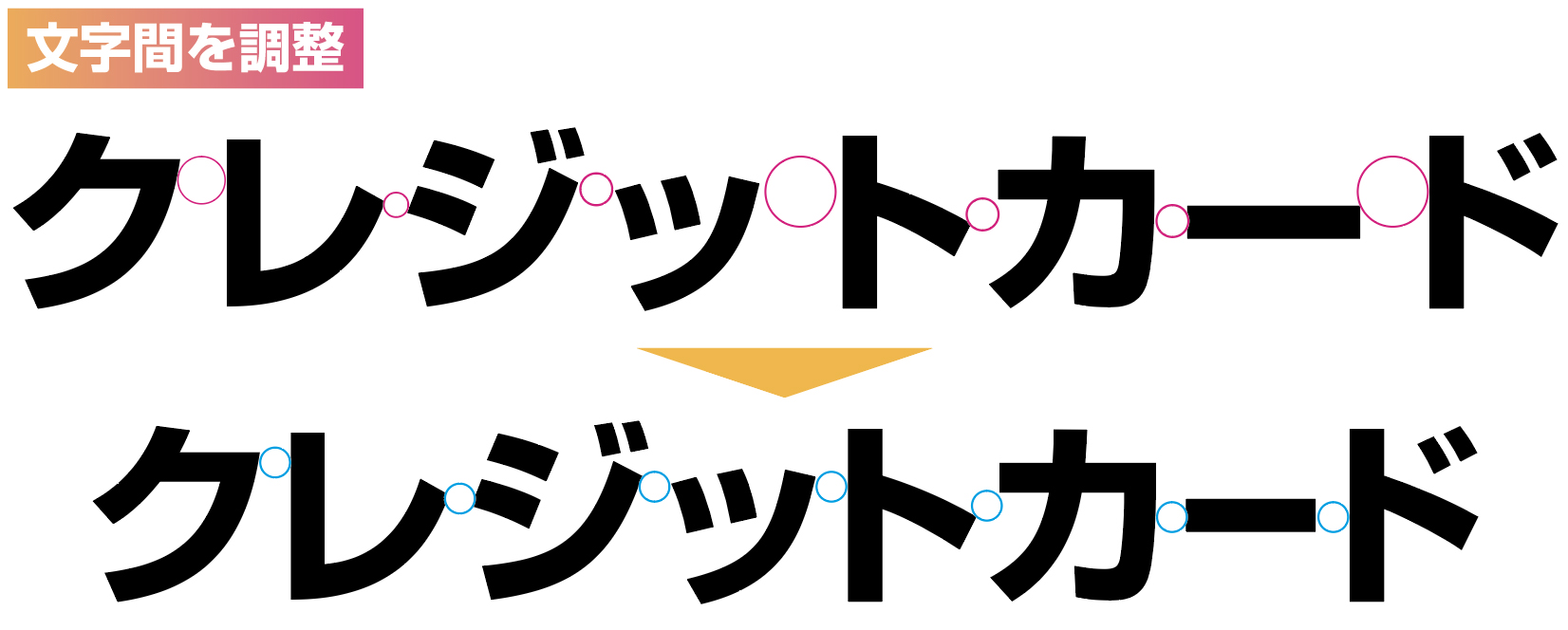
その1:文字の間隔を揃える
まずは、文字の間隔を揃えましょう。
アキを詰めたり、つまりすぎている間隔を開けたりして文字の間隔を均等にして行きます。
この時に、隣の文字同士だけではなく、2文字先や3個先の文字の間隔など、離れた部分と比べながら調整するのがコツです。

その2:文字のベースラインを揃える
カーニングとはちょっとズレますが、文字の高さを合わせるのもキレイに見せるポイントです。
日本語と英語を混ぜて使う時など、文字のベースライン(下のライン)が合わないことが結構あります。

これも見苦しいので揃えてあげる必要がありあます。
▼ベースラインの高さを調整▼

ただ、これだと、今度は文字の高さが合わず、「EL」の部分だけが凹んで見えます。
次はこれを調整して行きます。
その3:文字の高さを揃える
最後に文字の高さを合わせていきましょう。
この時、漢字よりもほんの気持ち小さくするのがコツです。
▼文字の高さを調整▼

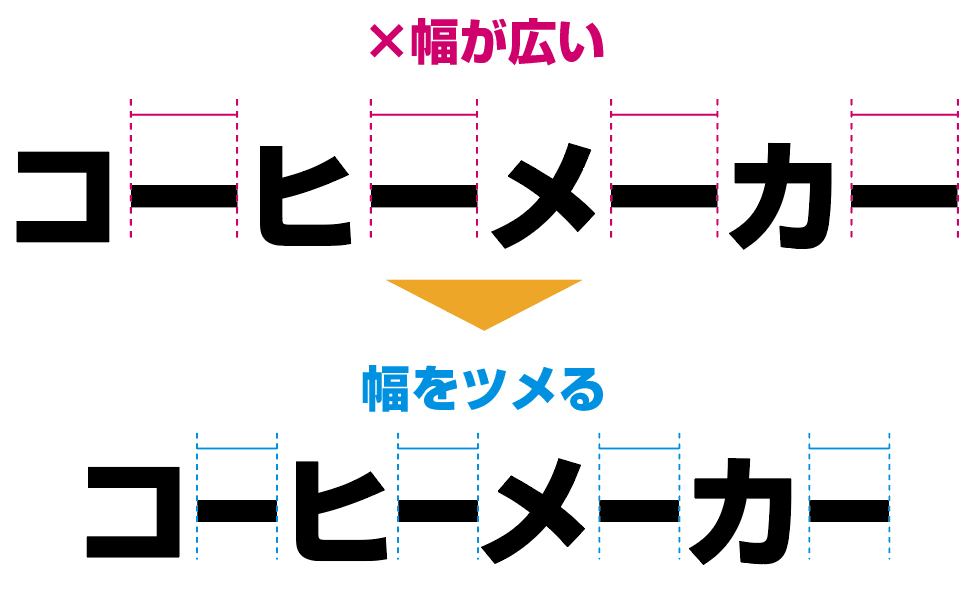
その4:「ー」の幅を整える
音を伸ばして発音する記号の「ー」も気をつけたほうがいい文字です。
上下の隙間が空いているので間延びした見た目になるため、文字の幅を適度に縮めて間隔を詰める必要があります。
「カード」「データ」など「ー」が1つだけならばあまり気にする必要はありませんが、複数ある場合は結構厳しいです。
「コーヒーメーカー」などは最悪ですねw

文字のウエイト(太さ)
続いてのダサポイントはフォントの太さです。
デザインの媒体やメッセージの意味、強さによって適切な太さの文字を使用していないと、制作物から受ける印象がチグハグになってしまいます。
特に、これまでデザインを勉強していなかったり、制作を行ったことがない人だとPCに載せているフォントの数が少なく、細いフォントのみに終始しがちです。
無料フォントでも太さのバリエーションが豊富なものもあるので、探してみるといいでしょう。
【解決法】
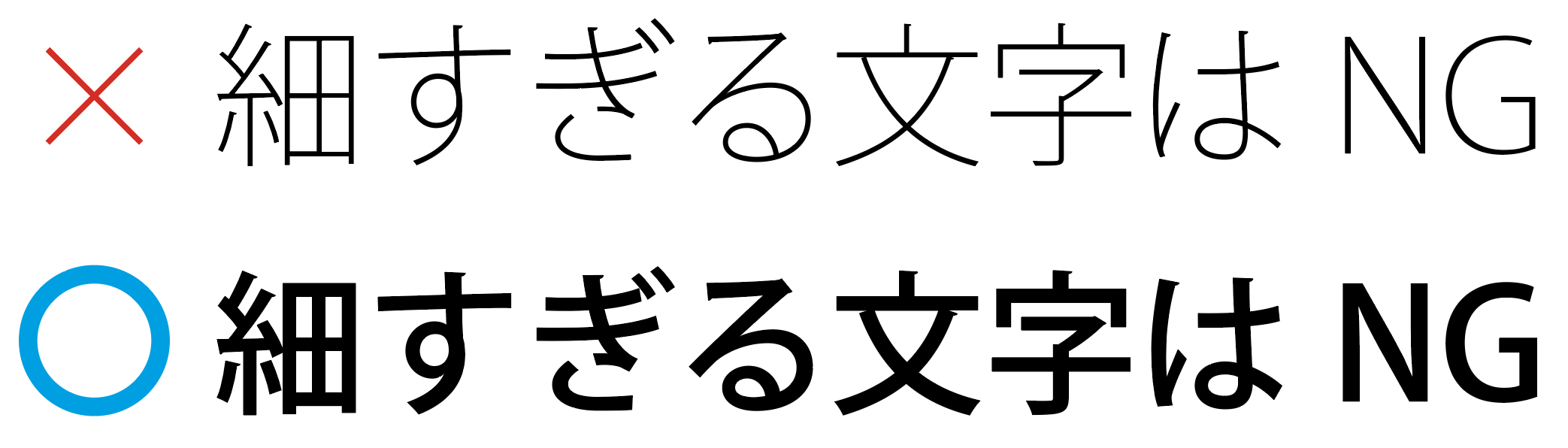
細すぎる文字は使わず、安定感のある太さの文字を選ぶ
ガリガリの人よりも、ある程度がっちりした人の方が見栄えがいいように、文字もある程度の太さがあった方が安定感があります。

そのため、細すぎる文字を使用するのは避けましょう。
どのくらいが適切かは、制作物によるため一概には言えませんが、注意して色々なデザインを見て目を養うといいです。
目を養っていくと
ということがわかってきます。
無意味な明朝体
引き続き文字関係のダサポイントです。
明朝体は文字の中でも中々使いにくい文字であり、ちゃんと意図を持って使わないと一気にダサくなってしまいます。
【明朝体がダサい例】
(例)
ここは明朝体じゃないと雰囲気が出ない、締まらない、という明確な意図がない限りは明朝体の使用を避けましょう。
【解決法】
明確な意図が無い限りはゴシック体が無難
明朝体には視線の移動をゆったりとさせて、情緒的な雰囲気を持っているフォントです。
また、フォーマルな印象、高貴な印象、和の雰囲気なども持っています。
こうした印象を演出したい場合以外は、ゴシック体を使うのが無難です。
[jin-yohaku30]
ここまでフォント関係のダサポイントについて解説してきました。
文字選びのコツなどについて、こちらの記事でより詳しく解説しているので良ければこちらも読んでみてくださいね。
https://shin1sugaya.com/font/
ドロップシャドウ
「ドロップシャドウ」とは名前の通り画像や文字に影をつけて浮かんだように見せる効果のことです。
ちょっと手を加えてる感が出ますし、一見目立っているように見えますが、これが逆効果になっていることは多々あります。
素人が作るパワポの資料やワードで作ったようなチラシがダサい原因もここにありがちですw
▼クソダサドロップシャドウの例1▼
 要素と影の距離が離れすぎていて、後ろにもう1つ要素があるように見えます。
要素と影の距離が離れすぎていて、後ろにもう1つ要素があるように見えます。
これでは文字が潰れてしまい全然読むことができません。。。
▼クソダサドロップシャドウの例2▼

これもイマイチダサいですね
やはり影の距離が広すぎてダサいワープロ感が出てしまっています。
また、この場合色合いにも問題がありますね。
濃いピンクに対して、濃いシャドウを隣接させてしまっているので、これも文字が潰れてしまい読みにくくなっています。
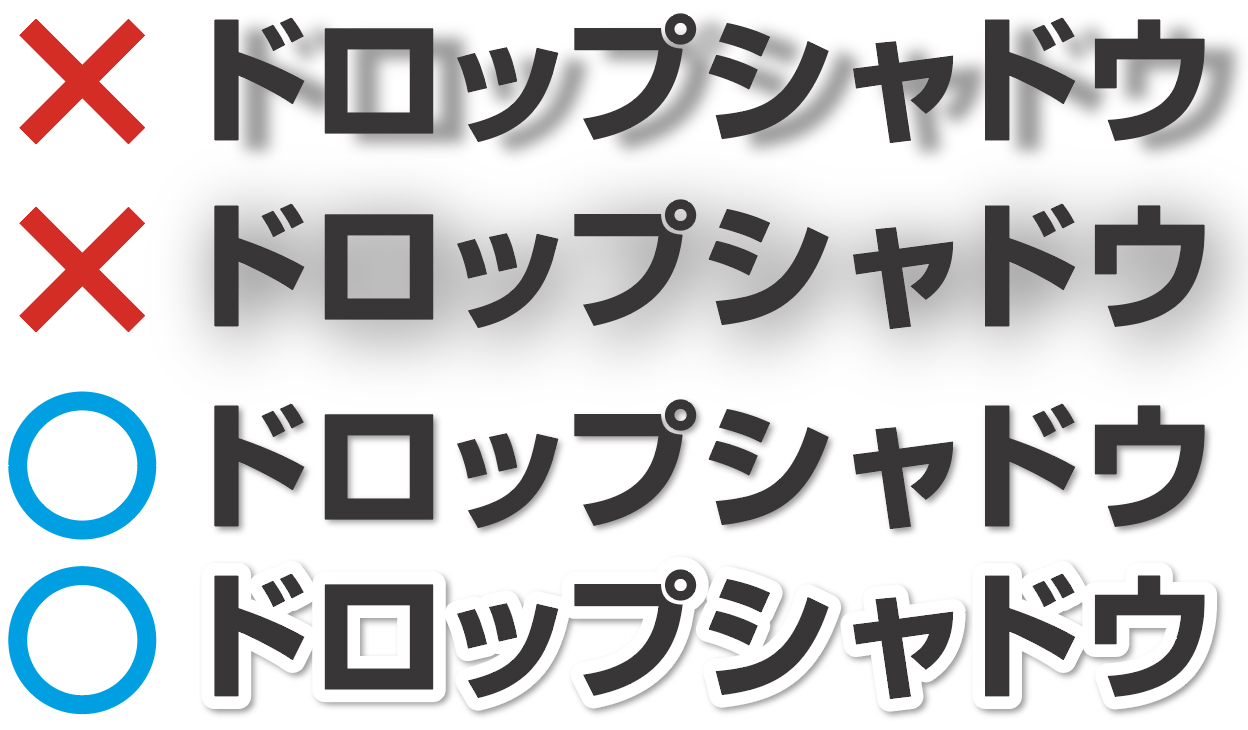
【解決法】
ドロップシャドウは“距離”と“ぼかし”がキモ
ドロップシャドウがダサくなってしまう理由は主にシャドウの距離(浮き具合)とぼかしの量にあります。

上の画像のようにシャドウの距離が大きすぎたり、ぼかし量が多かったりすると急に素人っぽさが出てきます。
反対に、ドロップシャドウの距離を小さくし、ぼかしも少なくして紙面スレスレの浮き具合にするとスタイリッシュで締まったデザインになります。
また文字にドロップシャドウをつける場合は、色文字の隣に色を置く、ということなので、文字の輪郭がぼやけて読みにくくなってしまうことが多いです。
文字にシャドウをつける時は、フクロ文字にするなどして輪郭をはっきりさせるようにしましょう。
※…フクロ文字→フチに白などの色をつけた文字のこと
謎の立体感、、、
チラシやポスターのタイトルや見出し、サイトのロゴなどは目立たせたくなりますよね。
目立たせるのは良いのですが、ここで文字に3Dの立体感をつけるエフェクトをつけてしまうと、急にダサくなってしまいます。。
代表的な例で言うとワードとかに最初から入っているような、下の画像のようなエフェクトああります。

(誰がこんなエフェクト作ったんだろ、、、(ボソ))
気持ちはわからなくないですがこうしたエフェクトは使わないようにしましょう。
文字を目立たせる方法は他にもたくさんあります。
【解決法】
安易なエフェクトに頼らない
文字や画像を装飾する時に、安易に既成のエフェクトに頼るのはやめましょう。
エフェクトは重ねれば重ねるほどうるさいデザインになります。
エフェクトは最小限にとどめ、配色や要素の配置でデザインを作るようにしていきましょう。
余白恐怖症
デザイン初心者の中には紙面いっぱいいっぱいに要素を配置してしまい、余白の皆無なデザインをしてしまう人が多いです。
この症状のことを勝手に「余白恐怖症」と読んでいますw
これも素人パワポでよくあるあるですねw
これをやってしまうと、圧迫感があり、ダサいというよりも単純に見にくいデザインとなります。
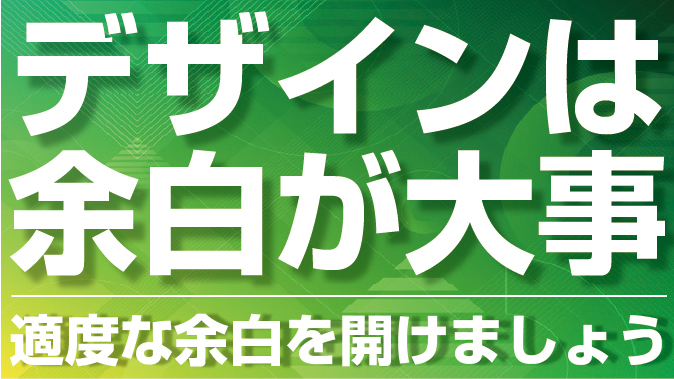
【解決法】
マージンをしっかりとってゆとりのあるレイアウトを
余白恐怖症は、紙面に要素を配置する際に、バランス感覚が養われておらず、配置の拠り所として紙面の縁を基準に揃えてしまうことで起こることが多いです。
要素を配置する前にあらかじめ天地左右に余白の枠を作り、それを基準に要素を配置して行きましょう。
[2col-box]
[2-left]
▼余白がなくて圧迫感がある▼

[/2-left]
[2-right]
▼余白がありスッキリとしている▼

[/2-right]
[/2col-box]
慣れてくると、ガイドがなくてもデザインができるようになります。
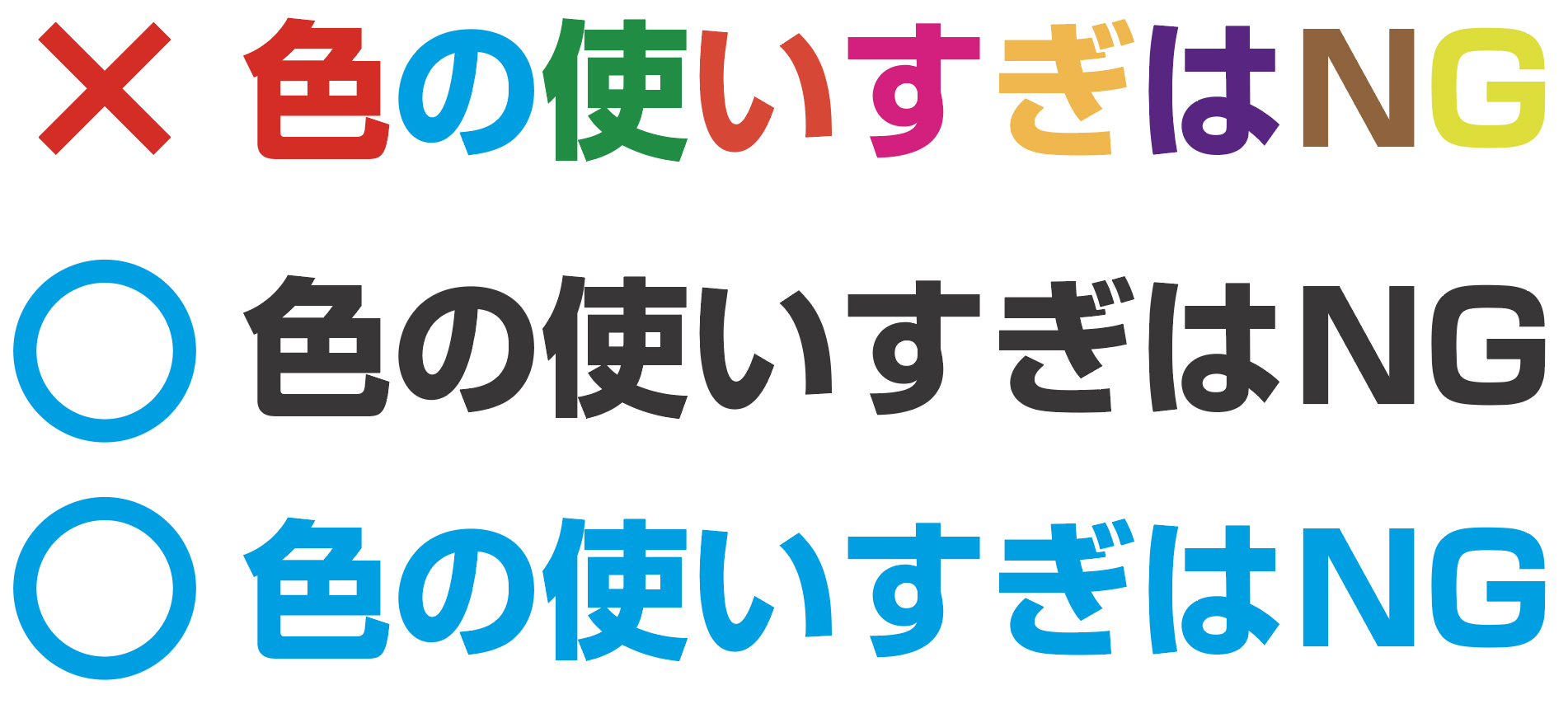
色の使いすぎ
デザインをしているといつの間にか色数が多くなりすぎてゴチャゴチャしたデザインになってしまうことがあります。

中学や高校の時に、大事なところに〜と言いながら教科書の色んなところにマーカー引きまくって超絶見づらい教科書にしてたヤツとかいますよねw
あの現象が起きてしまいます。。
多くの色をバランスよく使うのは、経験のあるデザイナーでも結構難しいものです。
【解決法】
あらかじめメインの色数を3色以内で決めておく
デザイン作業に入る前に、基本となるカラーをあらかじめ設定するようにしましょう。
基本的には、メインカラー、サブカラー、アクセントカラーの3色程度にとどめておくと良いです。
ただ、これは3色しか使っちゃいけないという訳ではありません。
3色を基本として、その系統の色で展開していけばカラフルでも統一感のあるデザインになります。
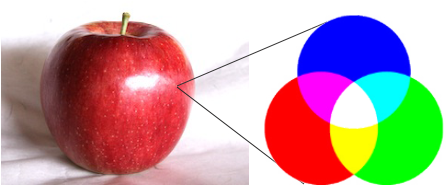
原色をやたらと使う
原色とは純粋なRGB(赤、緑、青)、CMYK(シアン、マゼンダ、イエロー、ブラック)のような色やビビッドな蛍光色などのことです。

「生っぽい色と言ったりもします」
こうした生の色を多用するとダサさに加えて、チカチカしたデザインとなり見にくくなってしまいます。
【解決法】
生の色は極力使わず、掛け合わせの色を使う
遠くからの視認性を高くしたり、ビビッドな印象を出したい時にたまに使うこともありますが。
生の色をそのまま使うことはほとんど無いと考えてください。
基本は2色以上の色をかけあわせできた色を使うようにしましょう。
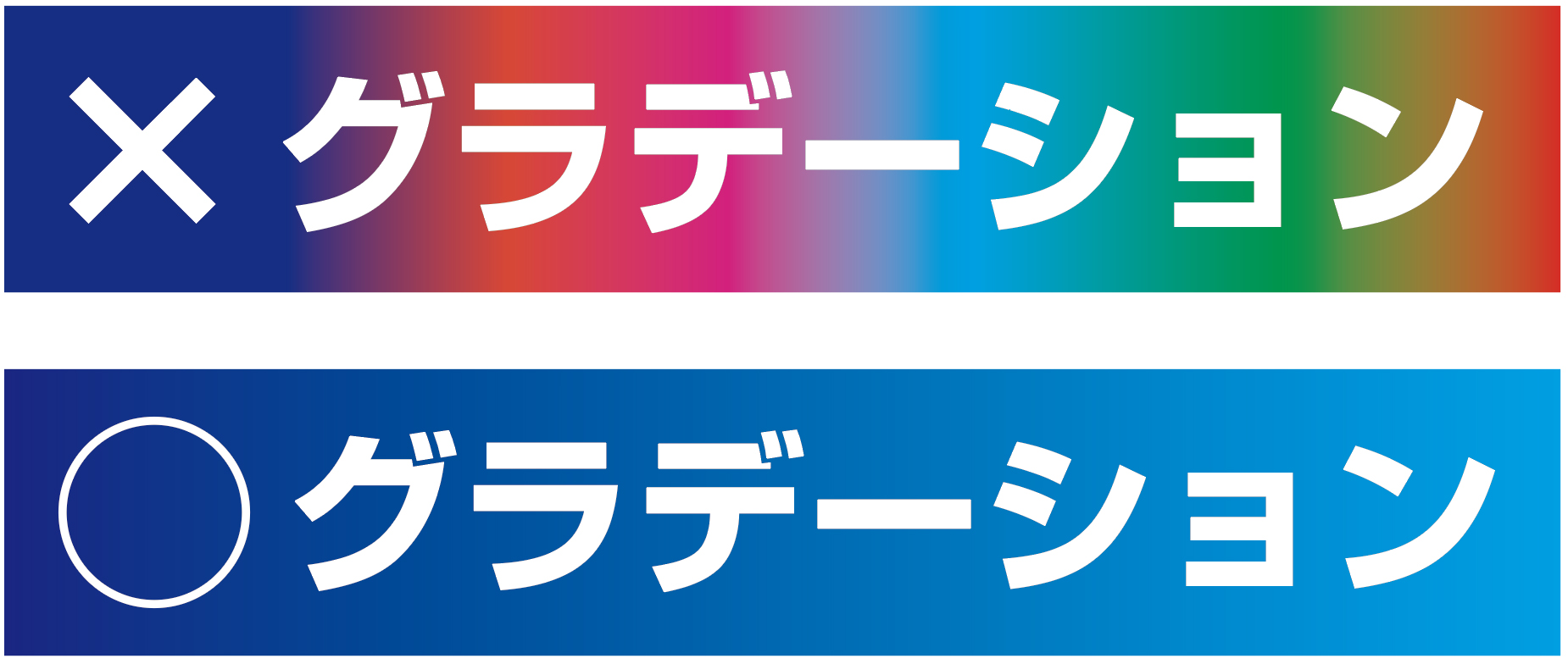
ダサグラデーション
色関係の話が続きますが、グラデーションもやりすぎるとダサくなってしまう原因になります。
七色のグラデーションとか最高にダサいですw

【解決策】
グラデーションを使う場合は2色程度にする
グラデーションを使うときも色数は2色程度のグラデーションにしましょう。
色数が多すぎると素人っぽくダサいデザインになります。

また、同系色の色のグラデーションにするとスッキリとまとまりやすいです。
逆に補色に当たる色のグラデーションは汚くなりやすいので注意して扱いましょう。
どこに揃えているのかがわからない
デザイン上に要素を配置する時は、要素を揃えることが基本です。
そうすることで、デザインに規則性が生まれて「カッチリしてる」感が出ます。
しかし、初心者には要素を揃えずに適当に配置してしまったり、揃えているつもりが全然揃っていないという現象が起きがちです。
これではデザインされているとは言えませんね。。。
▼要素がどこにも揃っていない▼
上の画像はデザイン経験の無い人が作ったバナーですが、要素がどこにも揃っておらず、落ち着きの無いデザインになっていますね。。。というより、デザインになっていないとも言えます。
【解決法】
(追記)
まとめ
いかがでしたか?
今回は初心者が陥りがちな、デザイン失敗ポイントを解説してみました。
これをやってしまうと、この記事のタイトル通り絶望的にダサくなってしまいます。
ただ、逆をいうとここを気をつけるだけで見た目は格段によくなります。
最初のうちは難しいと感じるかもしれませんが、これはセンスではありません。
今現在、できなかったり、難しいと感じてしまうのは「まだ」感性が養われていないだけです。
色々なデザインを見て手を動かせば自然と感性は養われて、誰でもすぐにできるようになります。
では!