【デザイン基礎】文字ひとつで印象が変わる!|適切なフォント選びを解説

デザインをする上でもっとも重要な要素のひとつが「文字(フォント)」です。
文字とはただの原稿や情報を伝えるものではありません。
デザインにはそれが醸し出す「世界観」と言うものがあります。
その世界観と文字の持つ印象や雰囲気が合っていないと
見た人にこのように感じさせてしまいます。。。
この、文字をいかに上手に使いこなせるかがデザインのクオリティを大きく左右する要素であり、初心者がほぼ100%ぶつかる壁でもあります。
逆に言うと適切なフォント選びができるようになれば、一気にプロっぽいデザインにすることができます。
今回の記事では適切なフォント選びや使い方について解説していきます。
フォントは大きく分けて4種類
世の中にフォントは溢れるほどありますが、そのほとんどが下記の4つに分類されます。
| ゴシック体/サンセリフ | |
|---|---|
| 明朝体/セリフ | |
| ロゴライン | |
| ポップ書体、手書き風フォント |
それぞれ詳しく解説していきますね。
ゴシック体/サンセリフ

まずは「ゴシック体」から解説していきますね。
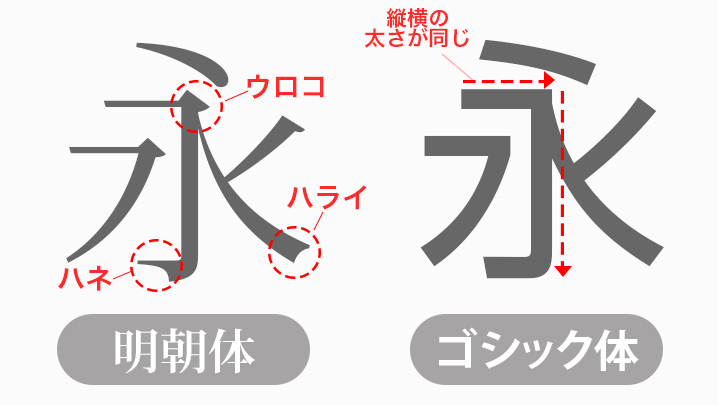
ゴシック体とは文字の縦軸の太さと、横軸の太さが同じで、文字に「ハネ」や「ハライ」「ウロコ」などの飾りが無い書体のことです。

視認性が高く、割と無機質な印象があるので汎用性に優れています。
また、欧文フォントの場合はこうした文字のことを「サンセリフ(san-serif)」と言います。
ちなみに、「セリフ」とは、日本語フォントで言うところの「ウロコ」のことであり、サンは「無い」という意味で、サンセリフ=ウロコの無い文字という意味です。
はい、この辺はどうでもいいですねw
[aside type=”boader”]【ゴシック体/サンセリフが持っているイメージ】
[colwrap] [col2]
- カジュアル
- ポップ
- 楽しい
[/col2] [col2]
- 強調
- 親しみやすい
[/col2] [/colwrap]
[/aside]
サンセリフ/ゴシック体が適している場合
上記のようにゴシック体には、見やすさという大きな特徴があります。
そのため、ビジネスの場面(名刺、プレゼン資料、カタログ、ロゴなど)やwebサイト、アプリのUIや、遠くからも視認できる必要がある看板などに適しています。
また、ポップな印象、カジュアルで砕けた雰囲気という特徴もあるため、チラシやPOP、などに使うと効果的です。
(使用例)
明朝体/セリフ

ゴシック体の次は明朝体ですね。
明朝体とは、習字の「ハネ」「ハライ」「ウロコ」のような飾りがついている書体で、ゴシックとは違って文字の縦軸に比べて横軸が細いのが特徴です。
明朝体を使うと視線の移動が緩やかになり、ゴシック体に比べて綺麗で情緒的な印象を伝えられます。
[aside type=”boader”]【明朝体/セリフが持っているイメージ】
[colwrap] [col2]
- 堅い
- 格式張った
- 知的
[/col2] [col2]
- 真面目
- 高級感
- 洗練されている
[/col2] [/colwrap]
[/aside]
明朝体/セリフが適している場合
上記でも解説しているように、明朝体にはゆったりと文字を読ませ、エモーショナルな雰囲気を伝えることができます。
また高級感もありますね。
そのため、高級感のあるブランドのヴィジュアル、インビテーションカード、情報商材のLP、スピリチュアル系の画像などに適している書体です。
反対に、文字の横軸が細く遠目からは見にくいため、看板広告などにはあまり適さず、また配色やフォント選びをミスるとホラー感や古めかしい印象を与えてしまうので注意が必要です。
しかし、明朝体の中にも縦横の太さが均等な書体もあるので情緒的な表現をしたい場合はそういった書体を使うようにしましょう。
また、ゴシック体に比べて読みにくいのでwebサイトの本文にも適さない書体です。
ロゴライン

続いて「ロゴライン」という書体について解説していきます。
ロゴラインは大きなくくりでいうとゴシック体に分類されますが、一般的なゴシック体に比べて文字が太く特徴的な形をしています。
ロゴラインというくらいなので、文字の組み方によってはそのままロゴとして使ってもおかしくない書体です。
ロゴラインが適している場合
ロゴラインは通常のゴシック体に比べてインパクトや存在感が強く目立つので、販促用のPOP、広告ポスター、ロゴなどによく使われます。
カジュアルでポップな雰囲気を持った書体なので、高級感を求められるデザインには適しません。
ポップ書体、手書き風フォント

最後にポップ書体、手書き風フォントと言われる書体について解説します。
ステンシル、スタンプやペンで手書きしたような形の書体です。
こうした書体はデザイン性(形のユニークさ面白さ)が高い代わりに、可読性が低い書体です。
そのため、「読ませる」よりも「見せる」文字として使います。
他のフォントに比べ使われる頻度は低く、ちょっとしたアクセントやアイキャッチのために少し使うくらいのものです。
デザイン初心者の中には手書きフォントを多用してしまう人もいますが、先にも述べたように可読性が低く、可愛いけど何も伝わらないデザインになりがちなので注意しましょう。
ポップ書体、手書き風フォントが適している場合
ポップ書体や手書きフォントは、デザインのちょっとしたアクセント、POPの見出し、とにかく目立てば良い系のイベント告知に使います。
また、いい意味で小難しい印象を壊してくれるので、シニア向けのデザインやチラシなどに好まれる傾向にあります。
老人ホームや病院、市役所でよく見かけます。
好まれてはいるのですが、効果的かどうかは微妙なところです。。。笑
フォント選びのちょっとしたコツ
このように文字ひとつとっても、色んな雰囲気、役割、特徴があります。
デザイン初心者のうちは、このフォント選びでも結構苦戦してしまうかもしれませんね。。。
そこで、ここからはフォント選びのちょっとしたコツについても解説していきます。
ぜひ、参考にしてみてくださいね。
[aside type=”boader”]
【フォント選びのコツ】
- 1デザイン1フォント
- 英文字に和文フォントは使わない
- なるべく有料フォントを使う
[/aside]
1デザイン1フォント
まずは、基本的なルールとして、ひとつのデザインの中に原則1つのフォントしか使わないということを覚えておいてください。
ひとつのデザインの中に何種類ものフォントが混在しているとイメージが散漫になり、全く印象に残らないといったことが起こります。
シンプル・イズ・ベストという言葉があるように、フォント選びもシンプルが一番。
フォントを統一することでデザインの世界観が統一され、よりメッセージが伝わりやすくなります。
[aside type=”normal”]【フォントは種類ではなくウェイト(太さ)を使いこなす】
フォントの「ウェイト」とは、「太さ」のことです。
フォントは数を使うのではなく同じフォントファミリー(種類)の中で、太さを使い分けることで、デザインの強弱をつけるようにしましょう。
そうすることで、デザインの散らかりを抑え、統一感のある洗練されたデザインになります。
[/aside]
英文字に和文フォントは使わない
英文字を組むときに和文フォントを使用するのは避けましょう。
この記事で詳細の解説はしませんが、和文フォントと英文フォントとでは形の設計方法が違うので、和文フォントで英字を組むとほとんどの場合はバランスを崩してしまいます。
(図)
なるべく有料フォントを使う
フォントには無料で配布されているものと、有料で購入するものがあります。
本気でデザインをしたいと考えるならば、有料のものを購入しましょう。
と思うかもしれませんが、有料なだけはあって無料のものとは質が段違いです。
フォントを一式揃えているだけで、制作物の雰囲気やクオリティが全然違います。
まとめ:フォント選びはコミュニケーション
単に文字と言っても、これだけの種類や特徴があり、フォント選びだけで制作物から伝わる印象が変わってしまいます。
文字の形は、文章以上にメッセージを伝える手段なのです。
そう考えると、フォント選びはコミュニケーションと言えます。
あなたが言葉を発する時も、早口で話すのか、ゆったりと話すのか、声のトーンを上げるのか、低い声で話すのか、伝えたい事次第で話し方を変えると思います。
これが意図的にうまくできる人は、コミュニケーションが上手な人です。
デザインにおけるフォント選びは、まさしく話し方選びと言えます。
制作物で伝えたい内容や雰囲気、世界観に合わせて適切なフォント選びができるようになりましょう。






