【デザイン基礎】文字ひとつで印象が変わる!|適切なフォント選びを解説
しんいち
ちゃんと人生を遊ぶ

このページでは、私が多用する、おすすめ表現のためのHTML&CSS小技集をご紹介します。
随時追加していきますので、ちょいちょい覗いてみてくださいネ!笑
コピペするときにコードの「”(ダブルクオテーション)」が大文字で変換されてしまい、コードがサイトに反映されなくなってしまうことがあります。
その際はお手数ですが、その箇所だけ手打ちで修正してください。
コルクボードに押しピンで紙を留めたようなデザインのボックスです。
リスト表示を目立たせるのに効果的!
<div class="cork corkboard"><div class="corkboard-in">テキスト</div></div>/* コルク*/
.cork{
position: relative;
margin: 10px;
margin-bottom:25px;
padding: 20px;
background: url(コルクボードの画像のパス) repeat;
border-radius: 10px;
box-shadow: 5px 5px 0 0 #d9d9d9;
}
/*コルクの内側*/
.corkboard-in{
position: relative;
padding: 40px 30px 30px 30px;
background: #fff;
box-shadow: 5px 5px 0 0 rgba(0,0,0,0.4);
}
/*押しピン*/
.corkboard-in::before,
.corkboard-in::after{
position: absolute;
top: -18px;
width: 49px;
height: 59px;
content: url(押しピンの画像のパス);
}
.corkboard-in::before{
left: -4px;
}
.corkboard-in::after{
right: 4px;
}テキスト
テキスト
テキスト
テキスト
<div class="kokuban">
<div class="kokuban-in">
テキスト
</div>
</div>/*黒板*/
.kokuban{
position: relative;
color:#fff;
margin: 10px;
margin-bottom:25px;
padding: 20px;
background: url(木枠の画像のパス) repeat;
border-radius: 2px;
box-shadow: 5px 5px 0 0 #d9d9d9;
}
/*黒板の内側*/
.kokuban-in{
position: relative;
padding: 40px 30px 30px 30px;
background: #2c583b;
box-shadow: 5px 5px 0 0 rgba(0,0,0,0.4);
}
/*左の花*/
.kokuban-in::before{
position: absolute;
top: -40px;
width: 30px;
height: 30px;
left: -40px;
content: url(花の画像のパス);
}
/*右の花*/
.kokuban-in::after{
position: absolute;
top: -40px;
right: -40px;
content:url(花の画像のパス);
}テープでメモを貼り付けたようなボックスデザイン。
ワンポイントの解説を目立たせるのに最適!
<div class="memox">テキスト</div>/*memo*/
.memox{
position:relative;
background:#fffde7;
width:85%;
margin:2em auto;
padding:1.5em 2em;
transform: rotate(-2deg);
box-shadow:1px 1px 4px rgba(0,0,0,0.2);
color:#795548;
}
.memox::after{
content:'';
position:absolute;
left:50%;
top:-15px;
margin-left:-75px;
width:150px;
height:30px;
background:rgba(245,245,245,0.7);
box-shadow:1px 1px 4px rgba(0,0,0,0.2);
transform: rotate(-4deg);
}読者の疑問や感情を表現するのにぴったり
<div class="balloon4">
<p>ここに文章</p>
</div>/*心の声*/
.balloon4 {
position: relative;
margin: 2em 0 2em 40px;
padding:10px 25px;
background: #ffffff;
border:solid 0.5px #b5b5b5;
border-radius: 30px;
}
.balloon4:before{
content: "";
position: absolute;
left: -38px;
width: 13px;
height: 12px;
bottom: 0;
background: #ffffff;
border:solid 0.5px #b5b5b5;
border-radius: 50%;
}
.balloon4:after{
content: "";
position: absolute;
left: -24px;
width: 20px;
height: 18px;
bottom: 3px;
background: #ffffff;
border:solid 0.5px #b5b5b5;
border-radius: 50%;
}
.balloon4 p {
margin: 0;
padding: 0;
}
サンプルサンプルサンプルサンプルサンプルサンプル
サンプルサンプルサンプルサンプル

ダミーダミーダミーダミーダミーダミーダミーダミーダミー
ダミーダミーダミーダミーダミーダミー
<!–左からの吹き出し–>
<div class=”kaiwa”>
<figure class=”kaiwa-img-left”><img src=”画像URL” /><figcaption class=”kaiwa-img-description”>アイコン下の名前</figcaption></figure>
<div class=”kaiwa-text-right”>
<p class=”kaiwa-text”>テキスト</p>
</div>
</div>
<!–右からの吹き出し–>
<div class=”kaiwa”>
<figure class=”kaiwa-img-right”><img src=”画像URL” /><figcaption class=”kaiwa-img-description”>アイコン下の名前</figcaption></figure>
<div class=”kaiwa-text-left”>
<p class=”kaiwa-text”>テキスト</p>
</div>
</div>/*吹き出しを作る
--------------------*/
/* 全体のスタイル */
.kaiwa {
margin-bottom: 40px;
}
/* 左画像 */
.kaiwa-img-left {
margin: 0;
float: left;
width: 60px;
height: 60px;
}
/* 右画像 */
.kaiwa-img-right {
margin: 0;
float: right;
width: 60px;
height: 60px;
}
.kaiwa figure img {
width: 100%;
height: 100%;
border: 1px solid #aaa;
border-radius: 50%;
margin: 0;
}
/* 画像の下のテキスト */
.kaiwa-img-description {
padding: 5px 0 0;
font-size: 10px;
text-align: center;
}
/* 左からの吹き出しテキスト */
.kaiwa-text-right {
position: relative;
margin-left: 80px;
padding: 10px;
border: 1px solid #aaa;
border-radius: 10px;
}
/* 右からの吹き出しテキスト */
.kaiwa-text-left {
position: relative;
margin-right: 80px;
padding: 10px;
border-radius: 10px;
background-color:#e6fde9;
}
p.kaiwa-text {
margin: 0 0 20px;
}
p.kaiwa-text:last-child {
margin-bottom: 0;
}
/* 左の三角形を作る */
.kaiwa-text-right:before {
position: absolute;
content: '';
border: 10px solid transparent;
border-right: 10px solid #aaa;
top: 15px;
left: -20px;
}
.kaiwa-text-right:after {
position: absolute;
content: '';
border: 10px solid transparent;
border-right: 10px solid #fff;
top: 15px;
left: -19px;
}
/* 右の三角形を作る */
.kaiwa-text-left:before {
position: absolute;
content: '';
border: 10px solid transparent;
top: 15px;
right: -20px;
}
.kaiwa-text-left:after {
position: absolute;
content: '';
border: 10px solid transparent;
border-left: 10px solid #e6fde9;
top: 15px;
right: -19px;
}
/* 回り込み解除 */
.kaiwa:after,.kaiwa:before {
clear: both;
content: "";
display: block;
}▼こんな感じのやつ▼
<div class="ac-box"><input id="ac-1" name="accordion-1" type="checkbox" />
<label for="ac-1">HTMLコード</label>
<div class="ac-small">
</div>
</div>/* アコーディオン */
.ac-box{
width: auto;
margin: 30px auto 5px;
}
/*ラベル*/
.ac-box label{
max-width: 385px;
font-size: 16px;
font-weight: bold;
text-align: center;
background: #f05689;
margin: auto;
line-height: 50px;
position: relative;
display: block;
height: 50px;
border-radius: 8px;
cursor: pointer;
color: #fff;
transition: all 0.5s;
}
/*ラベルホバー時*/
.ac-box label:hover{
background: rgba( 240, 86, 137, 0.55 );
-webkit-transition: all .3s;
transition: all .3s;
}
/*チェックを隠す*/
.ac-box input{
display: none;
}
/*チェックのアイコン(↓)*/
.ac-box label:after{
color: #fff;
font-family:"FontAwesome";
content:" \f078";
}
/*チェックのアイコン(↑)*/
.ac-box input:checked ~ label::after {
color: #fff;
font-family:"FontAwesome";
content:" \f077";
}
/*中身を非表示にしておく*/
.ac-box div{
height: 0px;
padding: 0px;
overflow: hidden;
opacity: 0;
transition: 0.5s;
}
/*クリックで中身を表示*/
.ac-box input:checked ~ div{
height: auto;
padding: 5px;
background: #eaeaea;
opacity: 1;
}
/*表示内容の調整*/
.ac-box div p{
color: #777;
line-height: 23px;
font-size: 14px;
padding: 20px;
text-align: justify;
}
.ac-small p{
margin-bottom: 0px;
}<!–黄色マーカー–>
<span class=”marker-yellow”>テキスト</span>
<!–ピンクマーカー–>
<span class=”marker-P-red”>テキスト</span>/*黄色いマーカー*/.marker-yellow {
background: linear-gradient(transparent 70%, #ffff00 0%);
}
/*ピンクマーカー*/
.marker-P-red {
background: linear-gradient(transparent 70%, #ffcccc 0%);
}▼スクロールできます▼
<div class="scroll"></div>.scroll {
width: 100%;
height: 230px;
border: 1px #c0c0c0 solid;
margin-bottom: 1.6em;
padding:10px 15px 10px 15px;
overflow: auto;
}Suddenly…
…something amazing happened
Try resizing…
…it’s responsive
A speech bubble
THE END
<article class="comic">
<div class="panel">
<p class="text top-left">Suddenly...</p>
<p class="text bottom-right">...something amazing happened</p>
</div>
<div class="panel">
<p class="text top-left">Try resizing...</p>
<p class="text bottom-right">...it's responsive</p>
</div>
<div class="panel">
<p class="speech">A speech bubble</p>
</div>
<div class="panel"></div>
<div class="panel">
<p class="text bottom-right">THE END</p>
</div>
</article>/*コミック風*/
.comic {
display:flex;
flex-wrap:wrap;
font-family:'Comic Sans', cursive;
padding:1vmin;
}
.panel {
background-color:#fff;
border:solid 2px #000;
box-shadow:0 6px 6px -6px #000;
display:inline-block;
flex:1 1;
height:200px;
margin:1vmin;
overflow:hidden;
position:relative;
}
.text {
background-color:#fff;
border:solid 2px #000;
margin:0;
padding:3px 10px;
}
.top-left {
left:-6px;
position:absolute;
top:-2px;
transform:skew(-15deg);
}
.bottom-right {
bottom:-2px;
position:absolute;
right:-6px;
transform:skew(-15deg);
}
.speech {
background-color:#fff;
border:solid 2px #000;
border-radius:12px;
display:inline-block;
margin:.5em;
padding:.5em 1em;
position:relative;
}
.speech:before {
border:solid 12px transparent;
border-left:solid 12px #000;
border-top:solid 12px #000;
bottom:-24px;
content:"";
height:0;
left:24px;
position:absolute;
transform:skew(-15deg);
width:0;
}
.speech:after {
border:solid 10px transparent;
border-left:solid 10px #fff;
border-top:solid 10px #fff;
bottom:-19px;
content:"";
height:0;
left:27px;
position:absolute;
transform:skew(-15deg);
width:0;
}
.panel:nth-child(1) {
flex-basis: 400px;
}
.panel:nth-child(2) {
flex-basis: 200px;
}
.panel:nth-child(3) {
flex-basis: 200px;
}
.panel:nth-child(4) {
flex-basis: 200px;
}
.panel:nth-child(5) {
flex-basis: 200px;
}
.panel:nth-child(6) {
flex-basis: 200px;
}
.panel:nth-child(7) {
flex-basis: 400px;
}
.panel:nth-child(8) {
flex-basis: 200px;
}
.panel:nth-child(9) {
flex-basis: 200px;
}
/* background colours */
.panel:nth-child(4n+1) {
background-image:radial-gradient(circle, yellow, orange);
}
.panel:nth-child(4n+2) {
background-image:radial-gradient(circle, lightblue, deepskyblue);
}
.panel:nth-child(4n+3) {
background-image:radial-gradient(circle, palegreen, yellowgreen);
}
.panel:nth-child(4n+4) {
background-image:radial-gradient(circle, lightcoral, tomato);
}
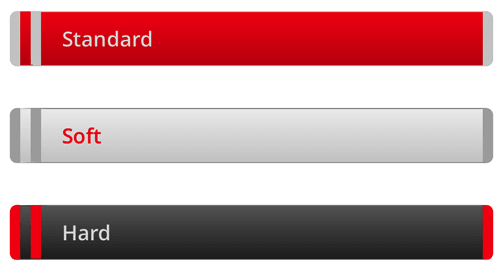
<h1 class="t_standard">Standard</h1>
<h1 class="t_soft">Soft</h1>
<h1 class="t_hard">Hard</h1>.t_standard {
padding: .6em 1em;
background: #666;
background: -webkit-linear-gradient(top, #f00 0%, #c00 100%);
background: linear-gradient(to bottom, #f00 0%, #c00 100%);
border-top: 1px solid #ccc;
border-right: 10px solid #ccc;
border-bottom: 1px solid #ccc;
border-left: 30px double #ccc;
border-radius: 7px;
color: #ddd;
font-weight: 600;
font-size: 1.25em;
}
.t_soft {
padding: .6em 1em;
background: #fff;
background: -webkit-linear-gradient(top, #eee 0%, #ccc 100%);
background: linear-gradient(to bottom, #eee 0%, #ccc 100%);
border-top: 1px solid #888;
border-right: 10px solid #aaa;
border-bottom: 1px solid #888;
border-left: 30px double #aaa;
border-radius: 7px;
color: #f00;
font-weight: 600;
font-size: 1.25em;
}
.t_hard {
padding: .6em 1em;
background: #666;
background: -webkit-linear-gradient(top, #666 0%, #252525 100%);
background: linear-gradient(to bottom, #666 0%, #252525 100%);
border-top: 1px solid #888;
border-right: 10px solid #f00;
border-bottom: 1px solid #888;
border-left: 30px double #f00;
border-radius: 7px;
color: #ddd;
font-weight: 600;
font-size: 1.25em;
}