視覚の「押し・引き」で変わる|プッシュ型とプル型のデザイン

どうも、しんいち(@shin1sugaya)です。
皆さんこの記事を読んで頂いているということは、おそらくWEBデザイン、ないしはその他のデザインを学んでいる方だと思います。
ただ、無闇やたらに本を読んだり、noteを買ったり、教材動画を漁ったりしても
「ただの綺麗な画像が作れる人」で終わってしまう事が多いです。それは満遍なく浅い知識を付けて、結果「価値」を生み出せないことになってしまっているから。
まずは、デザインというものを少し俯瞰して見て見ましょう。
そうすることで自ずと極めるものが決まってきます。
デザインには「プッシュ型」と「プル型」がある

まず、デザインはその目的に合わせて「プッシュ型」と「プル型」の2種類があります。
それぞれ、特性や重要視される基準、付随して求められるものが変わってきます。
それぞれ詳しく解説していきます。

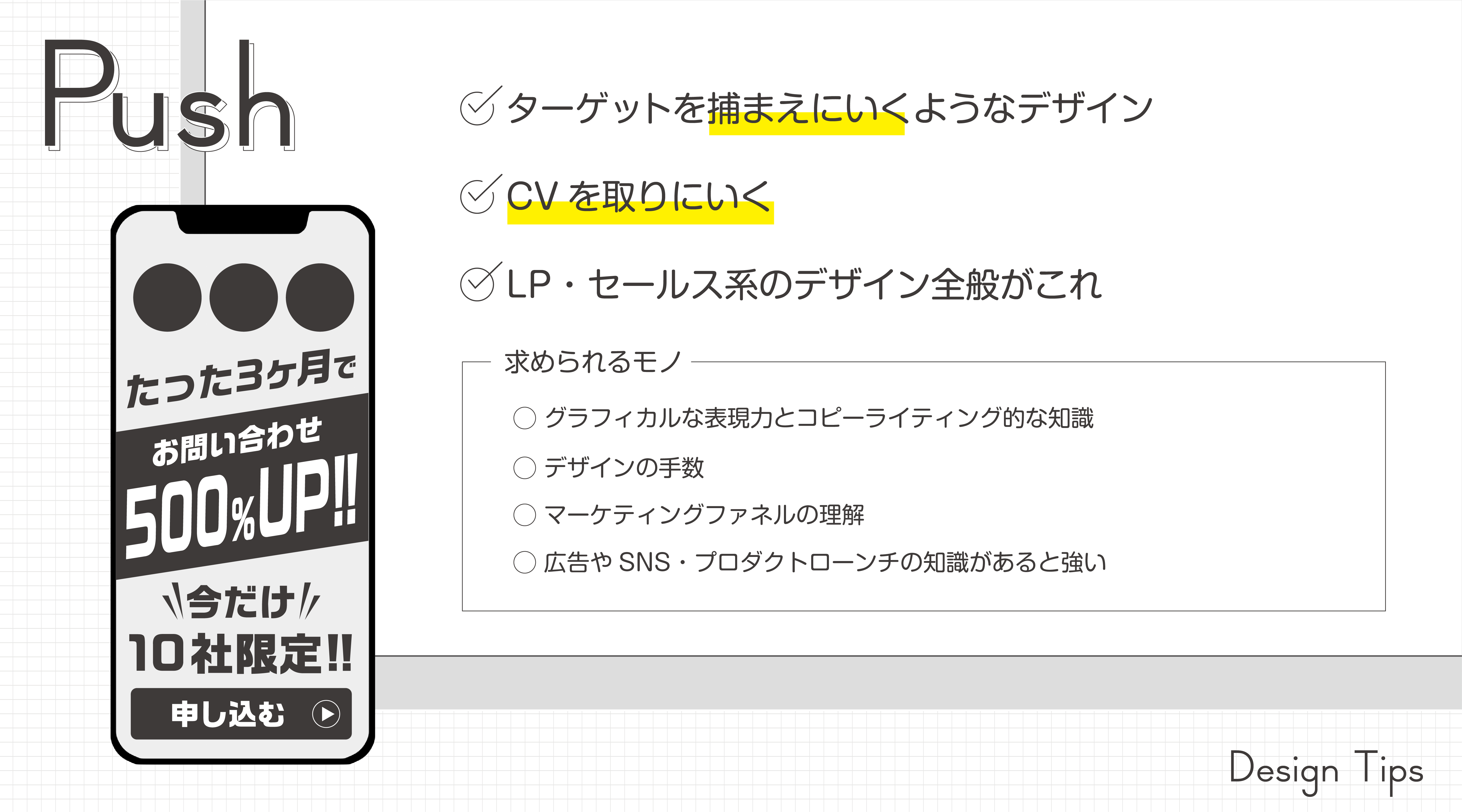
プッシュ型のデザイン

プッシュ型のデザインは、名前の通り見たユーザーを捕まえにいくような、こちらからプッシュするタイプのデザインです。
- 目をとまらせるようなインパクト
- お得感を出す煌びやかさ
- 不安を煽るような怪しさ
などなど認知拡大やCVアップ、見た人にいかに反応させるかという事を考え抜いた見た目になります。
また、WEBだと広告やプロダクトローンチなどで使用されることが多いため、コピーライティングや広告運用の知識や、マーケティングファネルの理解があると重宝されます。
一見野暮ったく、品の無い見た目になることが多々あるため、駆け出しさんに敬遠されがちなイメージがあります。
一方で、短期的に売り上げを上げるタイプの案件で多用しますので
稼ぎやすい分野ではあります。
プル型のデザイン

「プッシュ型」と対になるのが「プル型」のデザインです。
「プッシュ型」がターゲットを捕まえにいくタイプのデザインなのに対して、見る人の方から近づきたくなるようなデザインです。
広告で認知を拡大していくと言うよりも、すでに訪れてくれた人に対して信頼を獲得していくようなイメージです。
「あ、このサイト使いやすい」とか
「すごく見やすい!」とかそんなイメージですね。
コーポレートサイトやECサイト、またはハイブランドのサイトなんかがコレに当たります。
こういったサイトでは、派手にグイグイいくようなデザインではなく、落ち着いた配色や整理整頓されたようなレイアウトが適しています。
見せるというよりも使ってもらってナンボみたいなところがあるので、UI/UXとか情報設計の知識がある程度必要になり、コーディングにも比較的高度なものが求められる傾向にあります。
まとめ:最初はどちらかを選んで極めるのが吉
デザインに習熟してくると、結局どちらも同じことなのですが、駆け出しの頃は両方を行き来するのは難しいです。
それであるならば、どちらかに特化して極めた方が早く戦力となれるでしょう。
どっちから行くかは完全に好みですね。
制作会社で働きたいのであればプル型のデザインがいいでしょうし、フリーでやりたいのであればプル型の方学習コストと報酬を比べた時のコスパが良い印象です。
ちなみに僕はどっちもできますが、好きなのはプル型のデザインです。
はい、ということで今回はデザインのタイプのお話でした。
では!
もし、現在WEB制作の学習中の方でつまづいている方や、糞詰まっている方とかいたら下記のフォームからでも連絡ください!
時間が許す限り100%返信をしています!