テーブルをレスポンシブ(スマホ)に対応させる方法
最近では検索するときにPCではなくスマホで検索する人の方が多く、大体検索者の8割くらいがスマホユーザーです。
そのため、今ではほとんどサイトがレスポンシブデザイン(画面幅によって表示を変えるデザイン)になっています。
ただ、ワードプレスのテーマを使ってサイト全体のデザインは整っていても、意外と盲点になっているのが「テーブル」のデザインです。
幅を指定しなければテーブルの幅は自動で画面の幅に合わせて表示されますが、自動であるが故にレイアウトが意図しないものになり、見にくくなってしまうことも多いです。
(レイアウト崩れの図)
そこで、このページではスマホ表示でも見やすいテーブルの作り方について解説して行きます。
コピペするだけですぐに使えるHTMLとCSSも載せていますので、よかったら使ってみてくださいね(^。^)
テーブルのレスポンシブに対応させる方法
テーブルをスマホ表示に対応させる方法として、大きく下記の3つが考えられます。
テーブルをレスポンシブに対応させる方法
- テーブルの横スクロール
- セルの回り込み
- 2つのテーブルの出し分け
テーブルの横スクロール
まずはテーブルに横スクロールの機能をつける方法です。
画面からはみ出た部分もスクロールすれば見れるということですね。
この方法のいいところは、特に頭を使わなくても、どんなテーブルでも適用できるというところで、横の列の制限もありません。
[box class=”box11″]
▼PC表示▼


[colwrap] [col2]
▼通常のスマホ表示▼ [/col2] [col2]
[/col2] [col2]
▼横スクロール表示▼ [/col2] [/colwrap]
[/col2] [/colwrap]
[/box]
いかがでしょう?
通常のスマホ表示では、セルの幅が狭くなりすぎたり、予期しないところで改行されたりしてとても見にくいですよね。
横スクロールできるようにすることで、レイアウトを崩すことなくテーブルを見せることができます。
ただ、この方法にはデメリットもあります。
読者が「スクロールできるテーブルである事」に気がつかないと、ファーストビューで画面の幅の分の要素しか見せる事ができずに、画面から切れた部分は飛ばされてスクロールされてしまう可能性があるんです。
これを防ぐために、テーブルの上か下に必ず「スマホではこの表は横にスクロールする事ができます」といった旨を明記しておくといいでしょう。
[box class=”yellow_box” title=”マネしたい方はコチラw”]
<div class=”scroll-table”>
テーブル
</div>
@media screen and (max-width: 640px) {
.rank:after{
.scroll-table table {
display: block;
overflow-x: scroll;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
}
}
[/box]
セルの回り込み
次がスマホ表示のときにセルをまわり込ませるという手法です。
、、、、は?何言ってんの?と思う方も多いかと思いますw
先に具体例を見て頂いた方が早いかもしれませんね
[box class=”box11″]
[colwrap] [col2]
▼PC表示▼ [/col2] [col2]
[/col2] [col2]
▼スマホ表示▼ [/col2] [/colwrap]
[/col2] [/colwrap]
[/box]
わかりますか?
PC表示の時に、同じ行で右側にあったセルが、スマホ表示にすると左のセルの下に回り込んでいます。
こうすることで、スマホの画面幅でも読みやすく、また情報が上から下へ順番に並ぶので、縦にスクロールする動きの強いスマホでも視線の動きをスマートに誘導することができます。
ただ、この手法は全てのセルが左のセルの下に回り込んでしまうため、3列以上のテーブルだと、場合によっては使用が難しいので注意が必要です。
[box class=”yellow_box” title=”マネしたい方はコチラw”]
<div class=”mawarikomi”>
テーブル
</div>
@media screen and (max-width: 640px) {
.rank:after{
.mawarikomi th,
.mawarikomi td{
width: 100%;
display: block;
}}
[/box]
2つのテーブルの出し分け
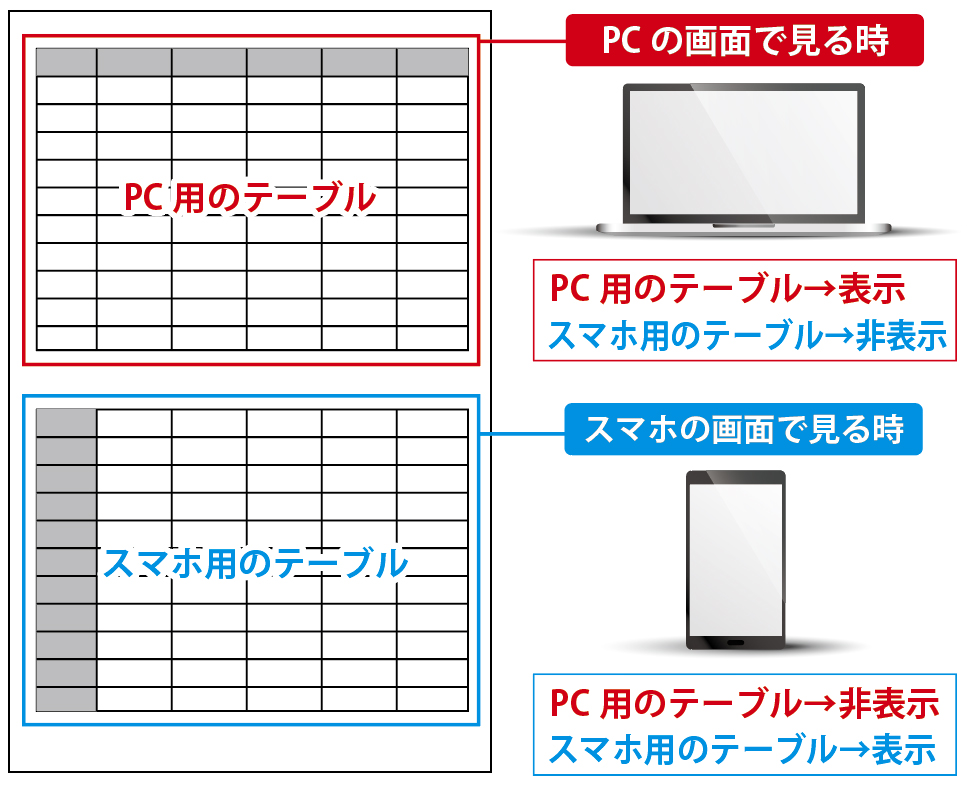
最後はあらかじめ「PCで見やすいレイアウト」のテーブルと「スマホで見やすいテーブル」の2つを用意しておいて、画面の幅によってCSSで出し分けるという方法です。

PC用とスマホ用別々でデザインするので、レイアウト崩れが起こらないのが長所です。
ランキングページやTOPページなど、見せ方をこだわりたいページに適しています。
実際に具体例を見て行きましょう。
[box class=”box11″]
▼PC表示▼


[colwrap] [col2]
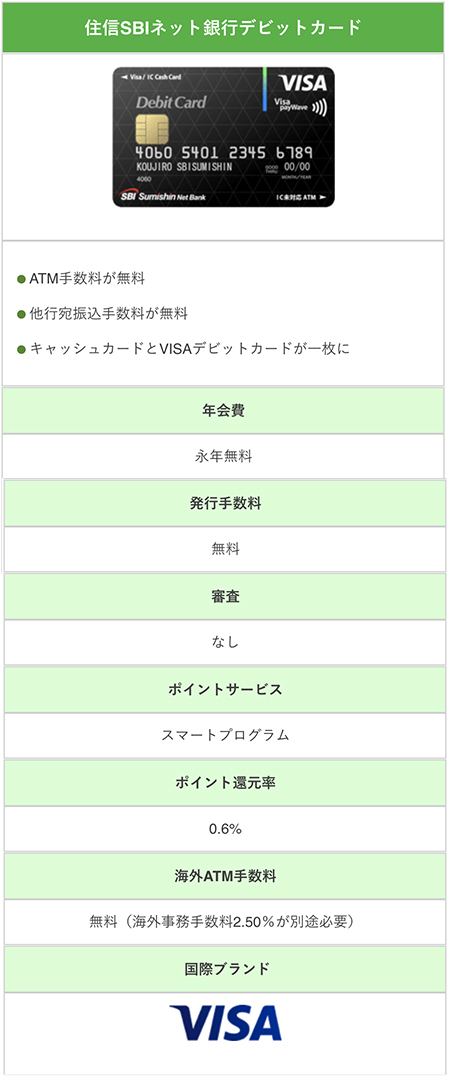
▼通常のスマホ表示▼ [/col2] [col2]
[/col2] [col2]
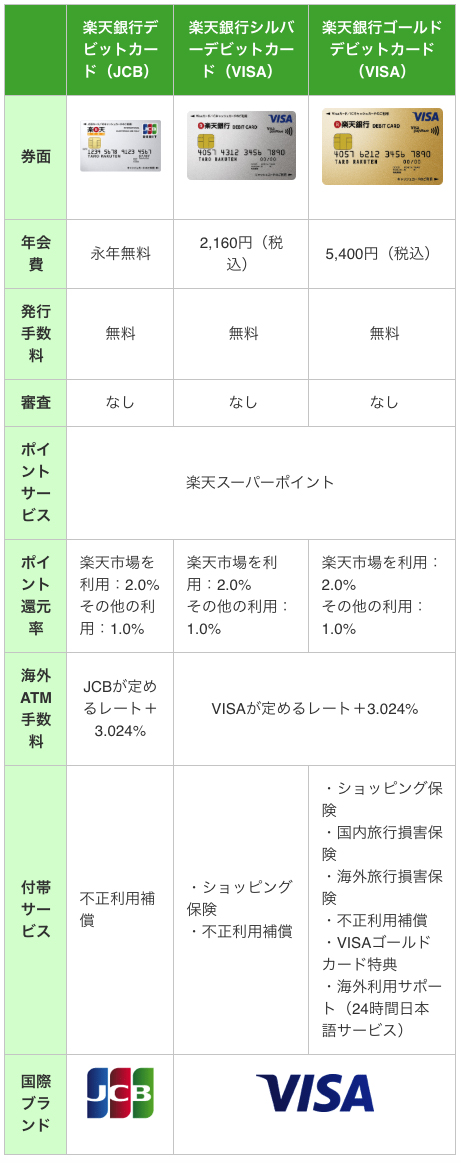
▼出しわけしたテーブル▼ [/col2] [/colwrap]
[/col2] [/colwrap]
[/box]
通常のスマホ表示では画像のサイズやセルの大きさにバラつきがあり、ちょっと見にくいです。
また、1番左の列が幅をとってしまい、残りの列を圧迫しています。
一方、出しわけでスマホ用にレイアウトした表では画像やセル幅を統一し、また、1番左の列の要素を各行の間に挟み込むことで、その分の幅を本来読ませるべき要素に使えていますよね。
このように、PCとスマホで別々のレイアウトのテーブルを出し分けることで、どちらでも意図した表示をさせることができます。
この方法の欠点は、出しわけしていると言っても、片方のテーブルを非表示にしているにすぎず、コンテンツ内には存在しているのでページの読み込みには単純に倍の通信容量を食うといことです。
文字情報くらいだったら問題ないかもしれませんが、非圧縮の大きい画像を多用している場合などは注意が必要かもしれません。
また、表の内容を修正する場合、2つの表を弄らなければいけないので、
[box class=”yellow_box” title=”マネしたい方はコチラw”]
<table class=”table_pc“>
</table>
<table class=”table_sp“>
</table>
background:none!important;
margin:0!important;
padding:0!important;
}
.table_sp{
display: none;
}
@media screen and (max-width: 640px) {
.rank:after{
.table_sp{
display: block!important;
background:none!important;
margin-top:0!important;
margin-bottom:0!important;
padding:0!important;
}
.table_pc{
display:none!important;
}
}
[/box]
まとめ
いかがでしたでしょうか?
普段のコンテンツ作成でPC画面でテーブルを作成しているときは「よしよし、いい感じ」と思っていても、スマホで見た時に「え、見づら!!」と思うことってあると思います。
今は検索者の8割がスマホユーザーと言われているので、スマホでの見え方はPC以上に重要です。
今回の記事で紹介した方法を使って、スマホユーザーに優しい表作りを心がけましょう。
では!