【チラシ課題添削】コンサル生S君のデザイン添削を公開しまっせ

どうも、しんいち(@shin1sugaya)です。
今回の記事では僕の講座に参加してくれている「S」君に出しているチラシデザインの課題添削内容をシェアしたいと思います。

コンサル風景@渋谷のホテルのカフェラウンジ
初心者の方々の参考になれば、これ幸いでございますw
WEBデザインをする前にチラシをやる理由
僕が提供しているWEBデザインの講座では、WEBデザインをする前にまずA4チラシの課題に取り組んでもらいます。
A4というのはデザインの基本です。
紙のデザインは無限にスクロールできるWEBとは違って面積が限られています。
そのため、情報の整理、階層化、文字の扱い方など、レイアウトの基礎力が求められます。
また、いきなりWEBデザインに入ってしまうと、基本的にWEBサイトというものはブラウザがレイアウトを組んでしまうため
自分で要素をレイアウトする力や、画として魅力的に作るという力が養われず
- 文字は打ちっぱなし
- 四角形が並んだだけ
- 目を引くところが無い(あっても写真だけ)
というデザインになってしまいます。
なので、あえてチラシのデザインを行うことで魅力的な「画作り」の力が身にきます。
極端なことをいうと写真やアイコン画像などを使わなくても、文字だけで画を保たせることも出来ます。
画作りっていうのはとても重要で、この画作りが出来ていないと制作物が「お金を頂ける商品」レベルにならないんですね。
ここが出来ていない駆け出しが多い、、本当に多い、、
というか、話を聞いていると某大手スクールでも教えていないみたいなんですね(・_・;
なんだそれって感じですがどうやら現実ぽいですw
それだと、デザインで食っていくなんてほぼ不可能です。そりゃ「商品レベル」にまでなってないんだから売れないのは当然です。
なので、僕の講座ではその辺はみっちりとやっていく所存ですw
みっちりと←大事なことなので2回言いましたw
ということで本題のデザイン添削
ということで、早速添削の方を行っていきますね。
結構辛口で書いていきますが、そういうもんだと思ってくださいw
ちなみに課題内容はこちらからダウンロードできるので気になる方はどうぞ(^。^)
今回は外壁塗装の会社のチラシのデザインですね。
こちらが提出して頂いたデザインになります。

どうでしょう?
「外壁塗装」という文字は目立つものの、他の要素はメリハリが無くどこに目をやっていいのかがわかりにくいですね。
ぱっと見でなんとなくチラシっぽく作れていますが、全体的に完成度を問われると、、、って感じですね。
下記にザッとイマイチポイントを上げてみます。
[box04 title=”コンサル生作品のイマイチポイント”]
- 全体的にレイアウトが短調で面白味が無い
- 紙面に安定感が無い
- 作りこみが弱い(手数が少ない)
- 配色のバランスが悪い
- インパクトが弱い
- 要素の強弱がなくメリハリが効いていない
- 意図した余白ではなく「出来ちゃった余白」が多い
- 打ちっぱなしの文字が多すぎる
- 「外壁塗装」の部分以外の情報の階層化が出来ていない
- 価格部分が見にくすぎる
- 一番下の赤い帯が1番目立っている
[/box04]
こんな感じです。
ダメ出し多すぎるわ!って思う方もいるかもしれませんw
ただ、逆にいうと今挙げたところを直していくだけでグーーーーんと良いものになります。
デザインていうのはそういう作業の繰り返しです。
僕の師匠の1人がこんなことを言っていました。
物事に正解は無いが、不正解はある。
不正解を地道に潰して行くことで正解に限りなく近づく
まさしくですね!
ということで、これをテコ入れして「商品レベル」と言って差し支えないくらいにブラッシュアップしてみました。
で、別にもったいぶるわけではないのですが、先入観なしに部分毎に解説していった方がわかりやすかと思うので、あえてここでは伏せておきます。
部分を順番に説明していったあとで、最後に全体像をお見せしますね。

それでは上から順番にテコ入れを進めていきます。

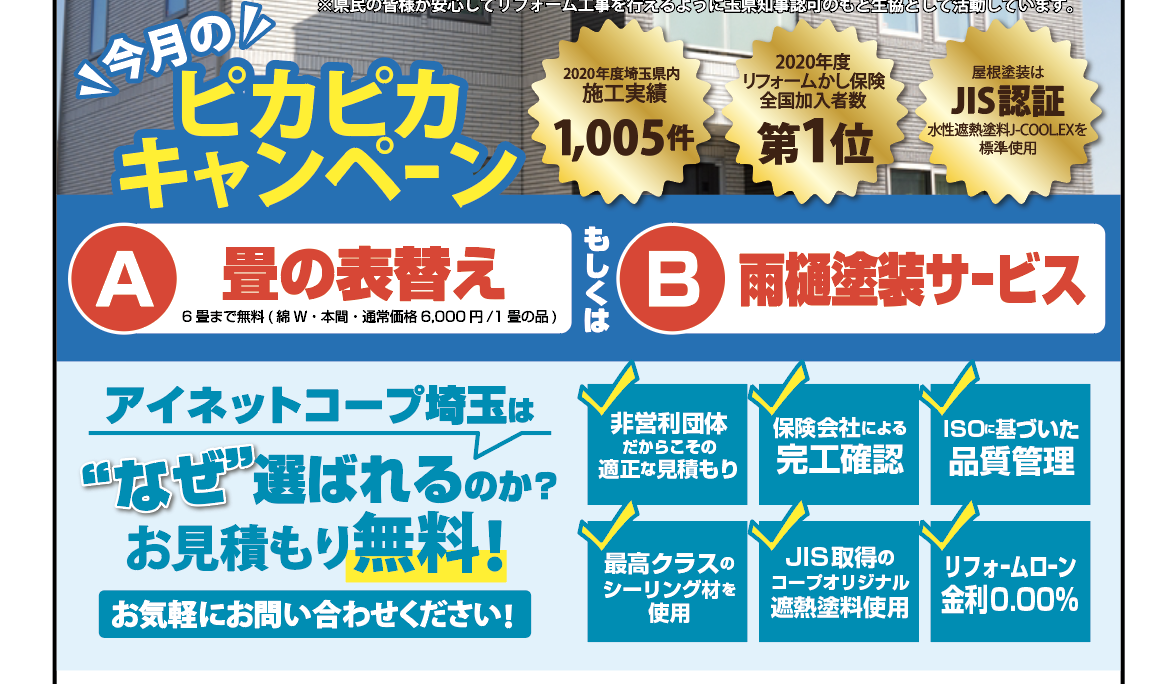
まずはメインビジュアル部分
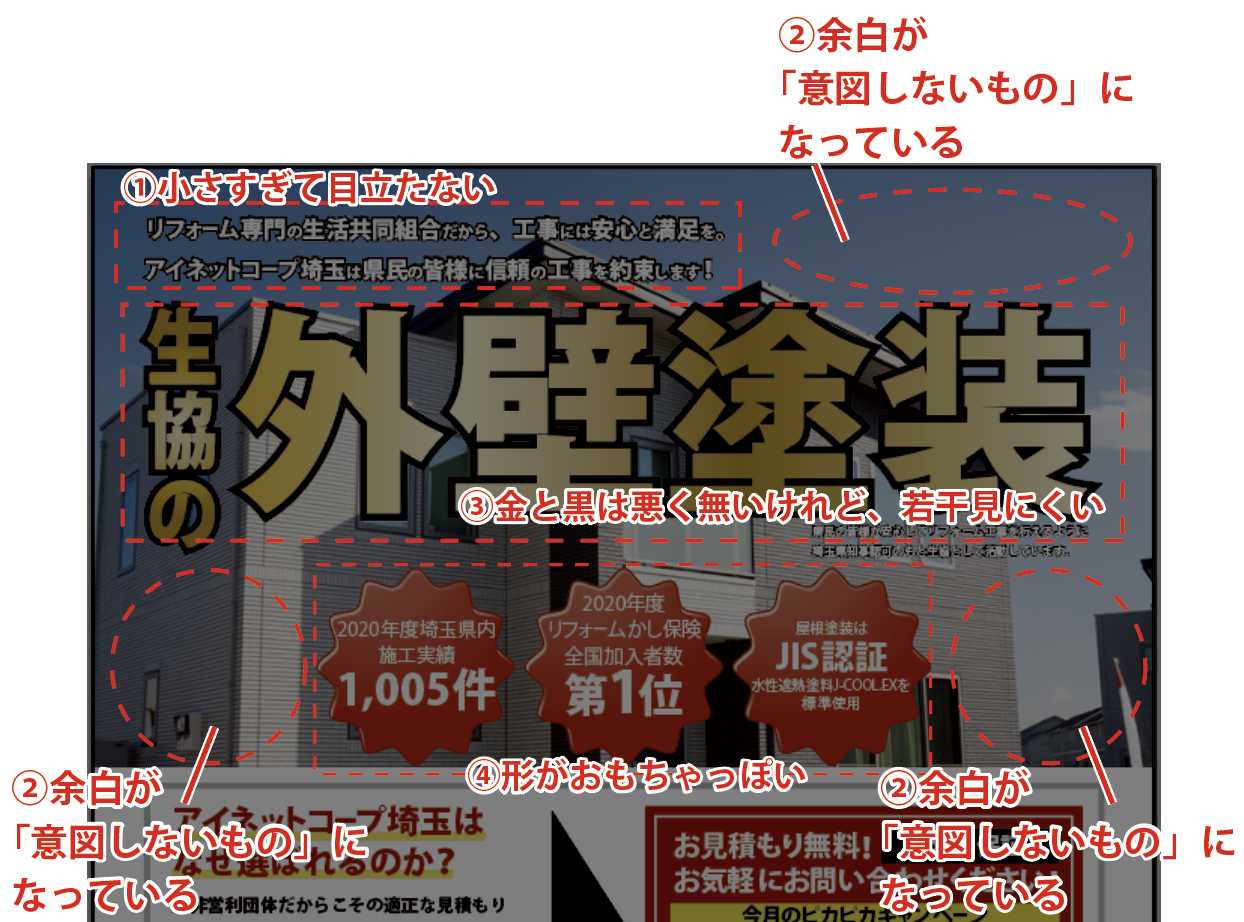
まずはメインビジュアルの部分ですね。
WEBデザインに例えたらヘッダーの部分です。
ザッとポイントを上げて見ますね。

[box04 title=”ここを直そう!”]
- 左上の文字が小さすぎて読めない
- 右上、下段左右の余白が「意図しない余白」になっている
- 金と黒の文字の雰囲気は良いけど、この場合はちょっと読みにくい
- バクダンの形がおもちゃっぽく商品の価格帯と合っていない
[/box04]
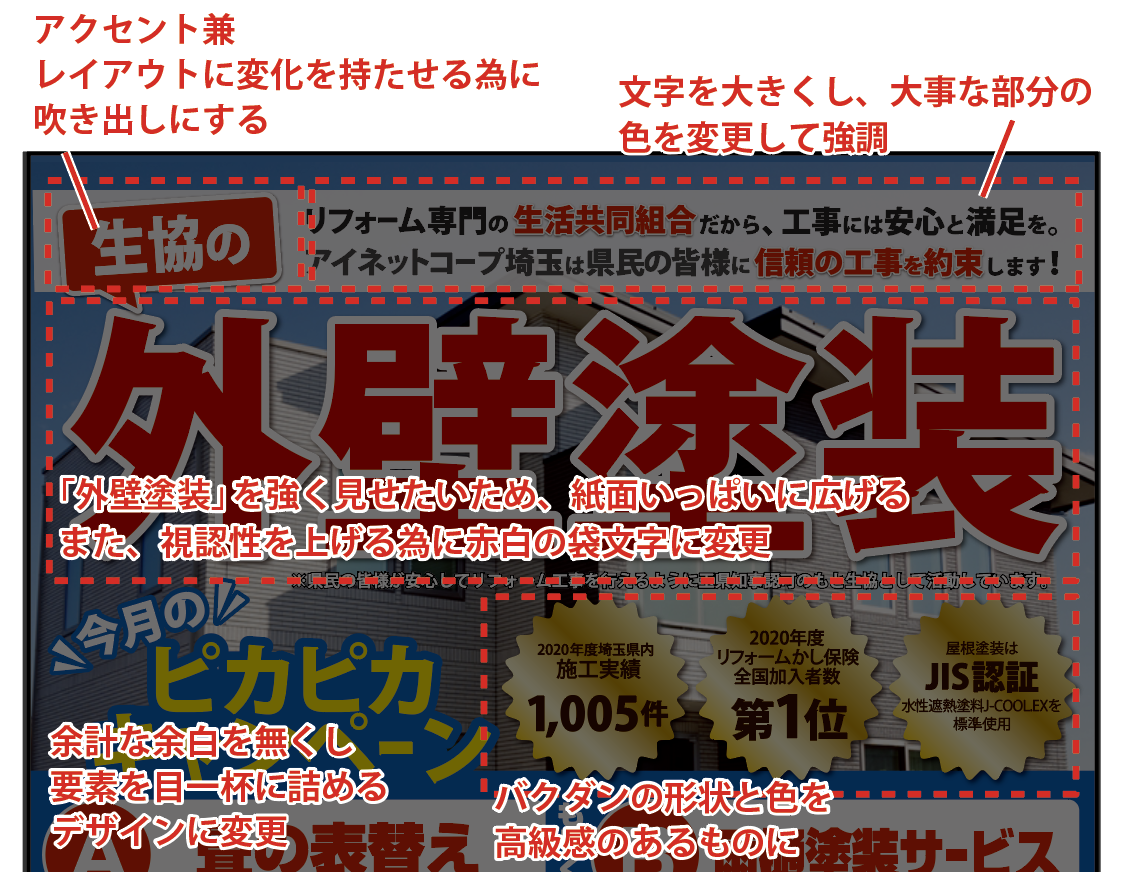
ここをちょっと手直ししていきたいと思います。


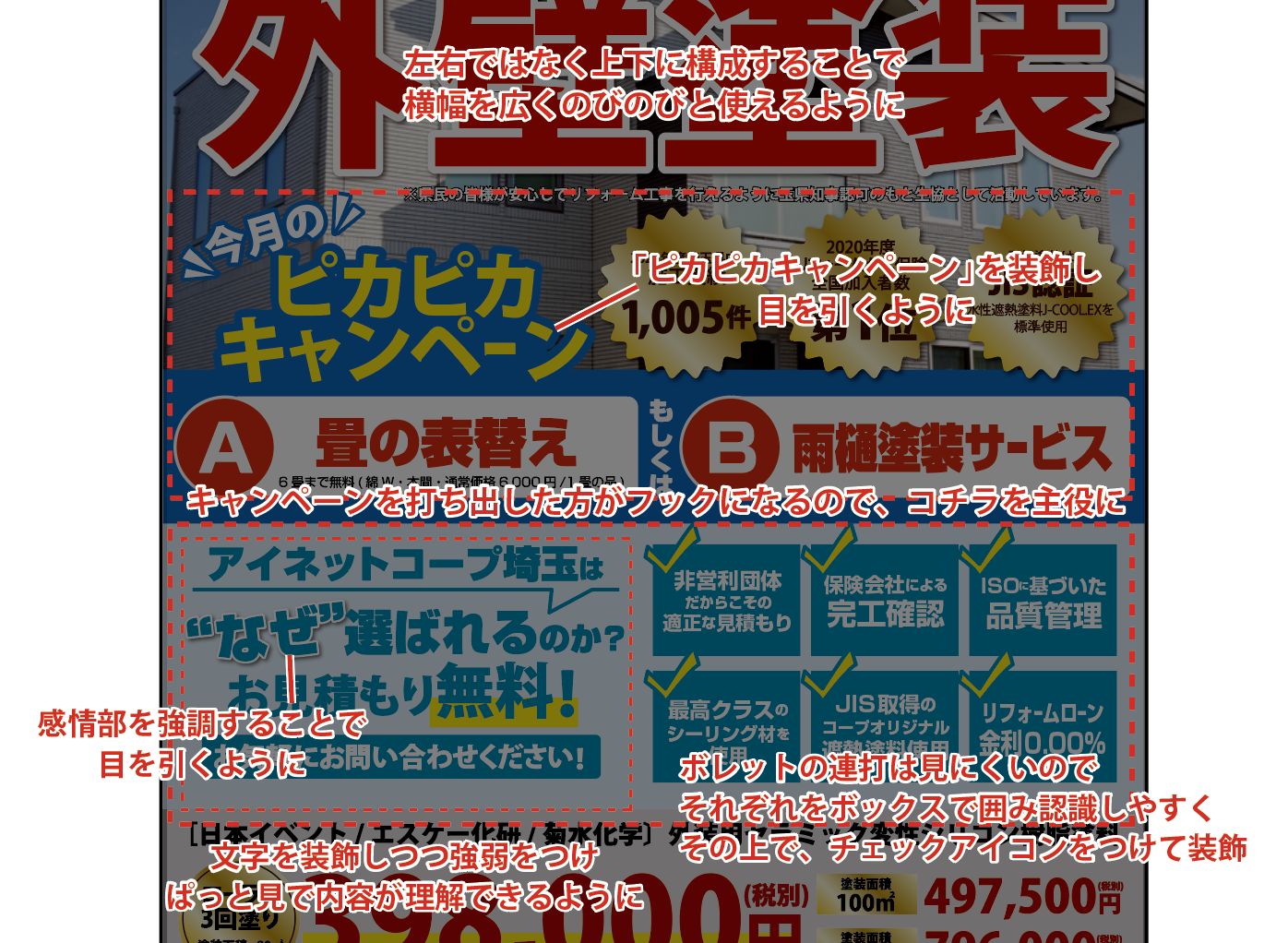
▼▼▼修正の意図▼▼▼

| 「外壁塗装」部分 | 「外壁塗装」という言葉をガツンと見せる為、紙面幅一杯に広げ、アクセントとして「生協の」を吹き出しにして配置
こうすることでレイアウトにも動きが出る |
|---|---|
| サブコピー部分 | 「リフォーム専門の〜」部分の文字級数を大きくし、背景に白帯を引くことで視認性を上げる |
| バクダン | バクダンに関しては、形状と色を変更
修正前のバクダンがおもちゃっぽく見えてしまうのは、ギザギザの山が大きいことと、立体的な表現が原因 シールのような質感で金色にすることでその現象を解消 |
| 余分な余白 | 工事系のチラシなので、ガツンと無骨に訴求するのがベター
余白を無くし要素を詰めることで、賑やかさとインパクトを演出 |
メインビジュアル部分はこんな感じですね。
続いて中段にいきましょう!
中段部分のデザイン
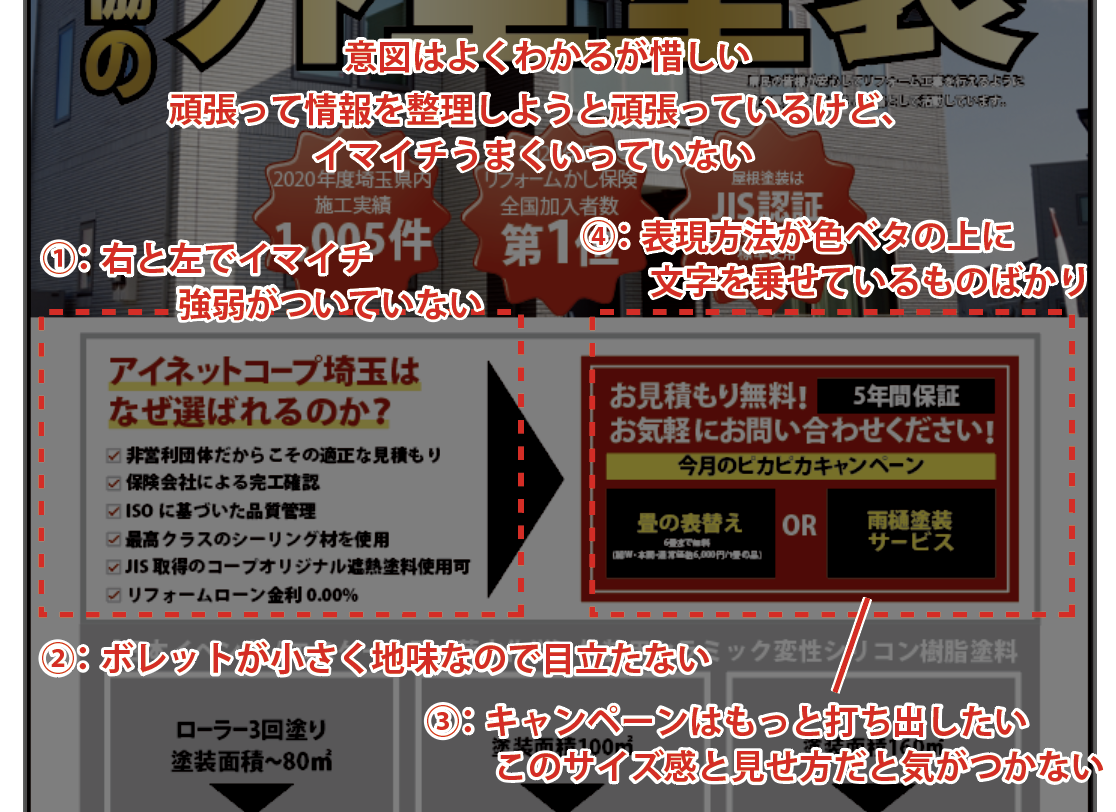
中段部分はS君なりに見せ方を工夫しようと頑張っているのが伝わります。
文字情報に強弱をつけつつ、同類項はくくり、階層化を試みています。
意図を持って構成しているし、前回の対面コンサルで伝えたことを実践しようと頑張っていますね。
ただ、惜しいかなまだ表現が未熟な為、うまく機能していません。。。
情報を左右のブロックにまとめて配置し、矢印で視線を誘導しようとしていますが、ぱっと見のメリハリが少なく、どこを見せたいのかがわかりません。
また、基本的に表現方法が色ベタの上に文字を乗せているだけなのも気になります。
また、枠を意識しすぎてこじんまりしてしまっています。

[box04 title=”ここを直そう!”]
- 右のブロックと左のブロックで強弱がついていない為、どちらをメインとしたいのかわからない
- ボレットの表現が地味なのと、文字のサイズが小さく
- キャンペーン部分のサイズ感が小さい、もっと打ち出した方が訴求力が上がる
- 「表現方法がベタの上に文字を乗せる」という物ばかり、もっと色々やって表現力を高めよう
[/box04]
はい、じゃあこれも少しテコ入れしていきますね。


まず、ブロックを横に並べる構成をやめ、素直に上下に配置します。
また、キャンペーンを特出しにする為、上段に持ってきました。
その上で、各要素を画になるように装飾していきました。

| 全体のレイアウト | 横に並列でレイアウトしていたものを、縦に配置しなおして「キャンペーン部分を」 |
|---|---|
| 全体の文字装飾 | メインになる文言を適宜装飾し目を引くように |
| 「なぜ」部分 | こういう感情部は目を引くので強調してあげる |
| ボレット部分 | 修正前のボレットは短調で目を引かなかった為、ひとつひとつをボックスにして横3列縦2列のブロックに |
下段部分(価格の見せ方)
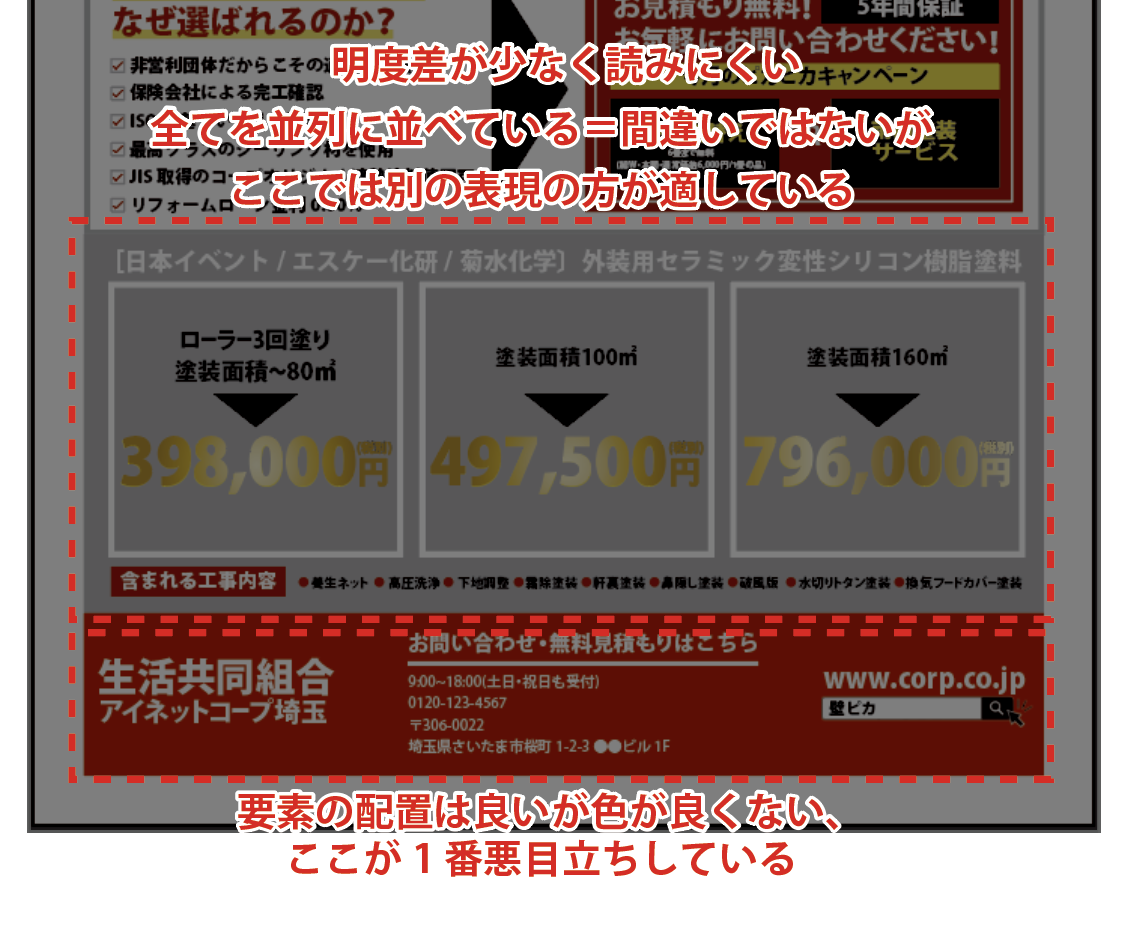
さて、最後に下段部分の直しですね。
ここでは、価格の見せ方と会社情報の見せ方ですね。
1番下の会社情報は色彩が安易すぎて悪目立ちするものの、まとめ方は悪くありません。
問題はその上の価格の部分で、ここは少し手を加えない厳しい所です。

[box04 title=”ここを直そう!”]
- 価格部分が明度差が無さすぎて読みにくく、また基本的に無彩色で配色しているので未完成に見える
- 値段も全てを並列に配置している。間違いではないがこの場合は別の表現にした方が魅力的に見える
[/box04]
さて、価格部分ですがこういった訴求物ではあんまり並列で並べるということはしません。
(かと言って、全くしないというわけでもありません)
セールス系のデザインでは、出口(お客さんの選択肢)を絞ることが王道です。
そうすることで、お客さんの迷いを無くして行動を促してあげるんですよね。
例えば、あなたが服を買いに行ったとします。
その時に、店員さんにAとBとCの服を出されて「どれが良いですか?」って聞かれたとしましょう。そういう時ってどうしますか?
試着とかしてみて、「こっちはこの形が良いな、、」「でもこっちは生地感が、、、」「これは○○円か、、」って風に迷いますよね。
で、迷った挙句、「ちょっと考えます」って言って一旦帰るじゃないですか。
次の日には忘れてますよねw
でも、「BとCもあるんですけど、Aはイチオシ商品で形も生地感も良くて値段もお得なんですよ!しかも、残りがもうこの1着しかないんですよね」って言われたらそれがほしくなりません?
そういうことです。迷わせたらダメなんですよ。
なので、この場合はプランが3つあったとしても、「1番数が売れているプラン」もしくは「数を売りたいプラン」を特出しにして他とメリハリをつけるのが良いんですね。
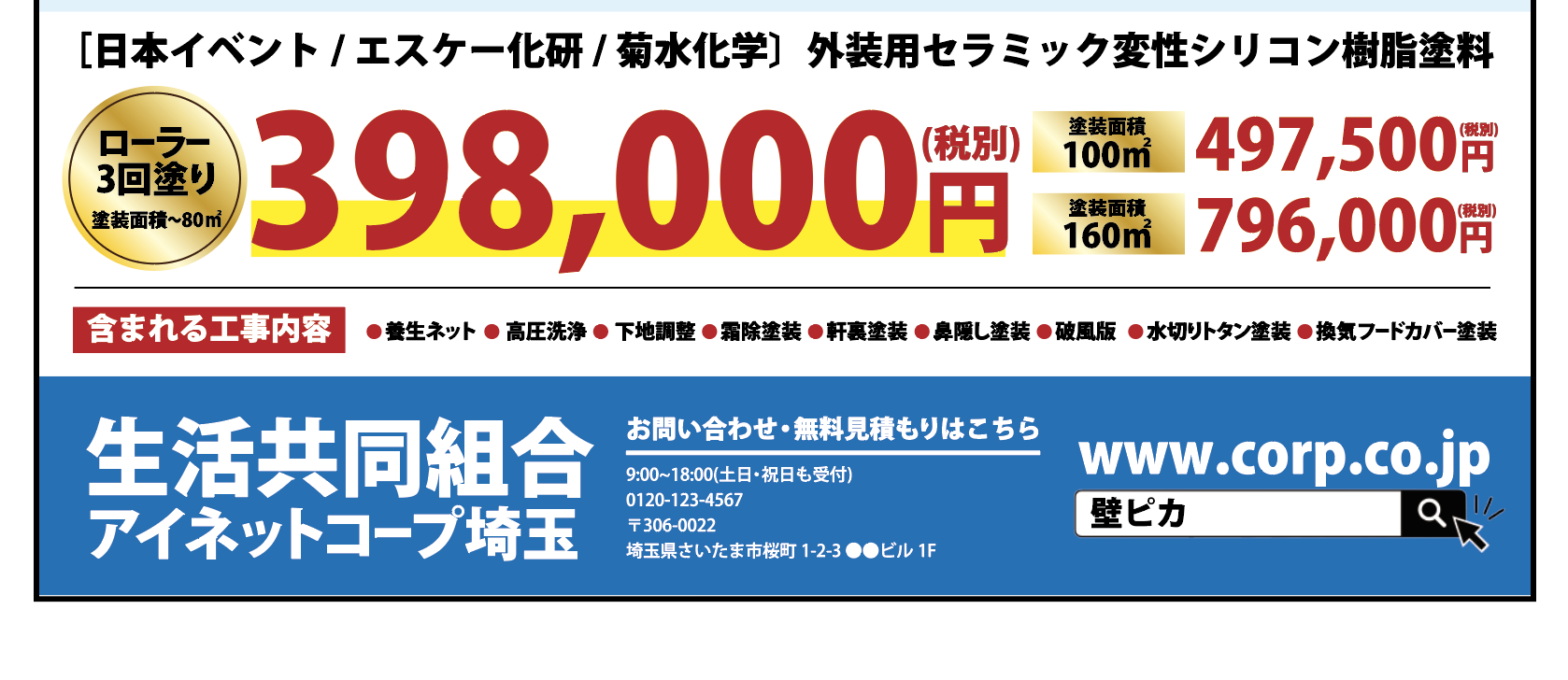
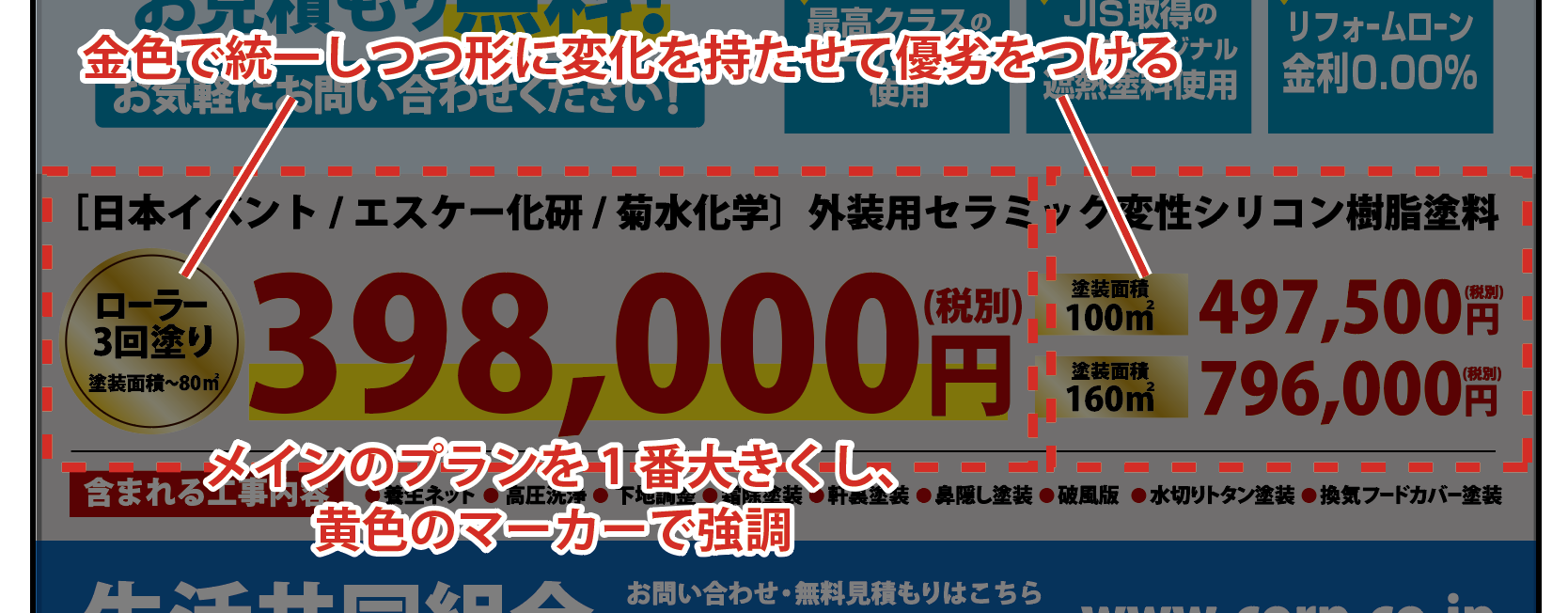
それを踏まえて手直しをすると。

 ▼▼▼修正の意図▼▼▼
▼▼▼修正の意図▼▼▼

どうでしょう?
プランに強弱をつけることで、見る人からしたら「お、値段も安いしとりあえずこれがいいか」という感じでわかりやすくなったと思います。
また、高額なプランを控えめに載せることで、なんとなくですが控えめでクリーンな印象にもなります。
修正結果
と、いうわけで
ここまでの解説をまとめて「S」君の作品とお手本作品を比較して並べてみましょう。

手前味噌でキモいですが、「もはや別物やんけ」と思う方も多いと思います。
ただ、これは最初に上げたイマイチポイントを1個ずつ潰してきただけにすぎません。
冒頭でも言ったように、デザインには「1+1=2」のような絶対的な正解はありません。
そこがデザインの難しいところではあるのですが
ダメなポイントを1個ずつ潰していくことで、正解に近いデザインに近づいていきます。
デザインっていうのはそういう地味な作業の繰り返しなんですよね。
まとめ
と、いうことで
結構辛口で書いてきましたが、実際「S」君はこのチラシが2枚目の作品なので良くやった方です
そこを敢えてえぐるのが僕のお仕事ですw
もしかしたら、WEBデザインと比べたらチラシなんて、って思っていた方も多いのではないでしょうか?
ですが、チラシと言えど奥が深いというのがわかって頂けたと思います。
チラシのデザインには「デザイン」としての見せ方、文字の扱い方、色彩構成の基礎が詰まっています。
このチラシ制作で得られるスキルや感覚は、スポーツで言ったら基礎体力みたいなものです。
これをある程度極めると、WEBのデザインに展開していった時にめちゃくちゃ活きてきます。
特にLP制作にはかなり通じるものがあるので、この記事を読んでくれた方々も是非チャレンジしてみてください!
2〜3枚ガチで作りこむだけでもかなり変わりますよ
と、いうことで今回の記事は以上です。
もし、現在学習中の方でつまづいている方や、糞詰まっている方とかいたら下記のフォームからでも連絡ください!
時間が許す限り100%返信をしています。
では!(^。^)